edvard stokstad
Level Designer
-------------------
additional level design work
-------------------
-------------------
The Citizen
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| 2p | 4 weeks/halftime | Unity |
-------------------

The Citizen is a first person narrative comedy game (absurdist narrator-fetish) about “how to deal with important subjects without saying anything”.
-------------------
| Team | Contribution |
|---|---|
| Yigit Doruk | producer, gameplay design, programming |
| Edvard | level design, narrative design, audio design |
-------------------
Design process
One of the first games I worked on. My goal was to learn effective ways to combine level design with narrative audio.

Level design goals
Keep the player guessing:
the level should be easy to navigate but reveal the level bit by bitReward exploration:
if the player takes time to deviate from the main path, have something there to acknowledge their achievementAlleviate intake of narrative audio:
if narrative audio is playing the player should have somewhere to go or something to do
------------------
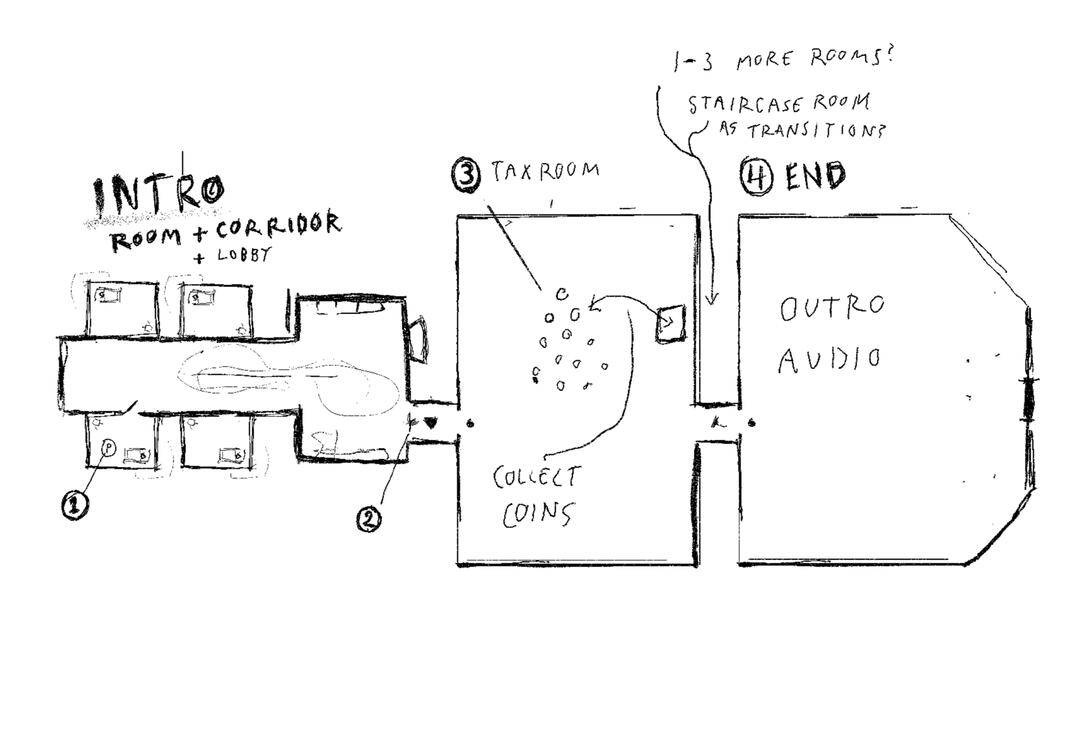
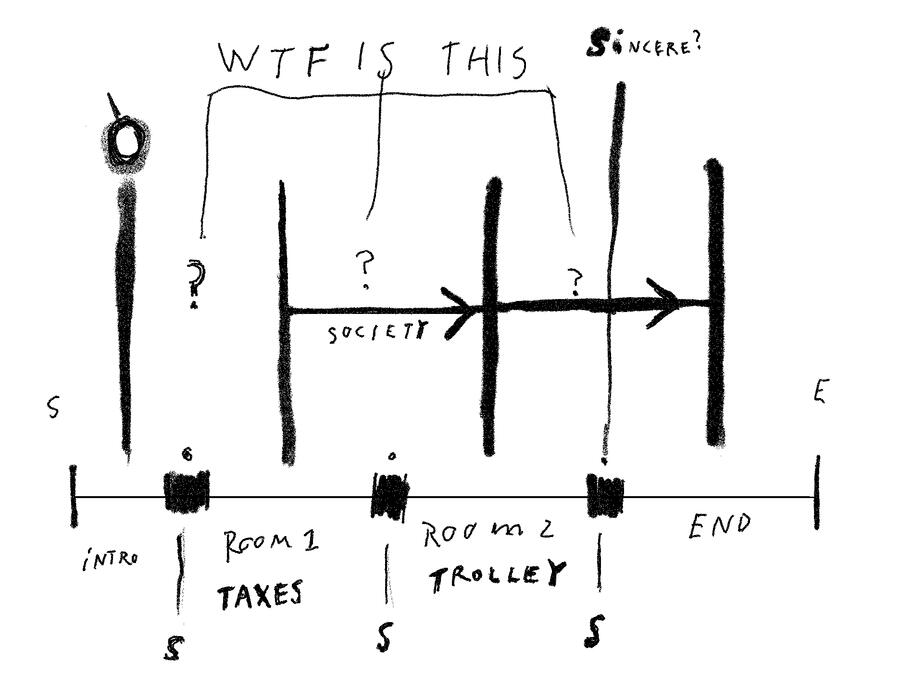
Design spotlight - intro
How we tried to suggest to the player how to play the game and create expectations for the rest of the game.
------------------
------------------
suggestion & expectations
-------------------
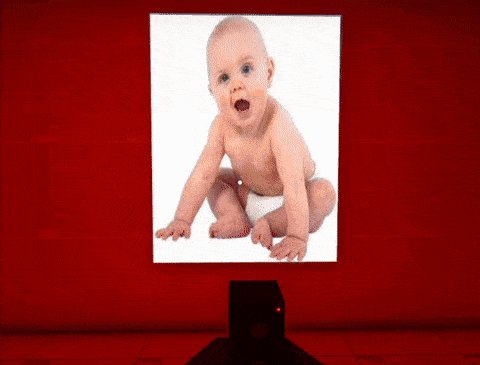
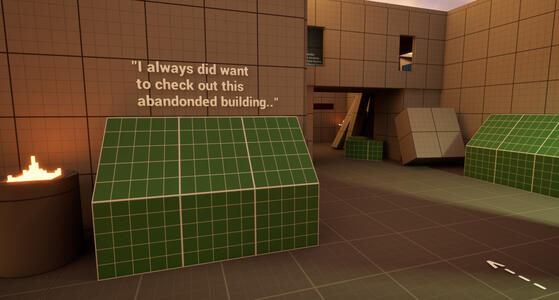
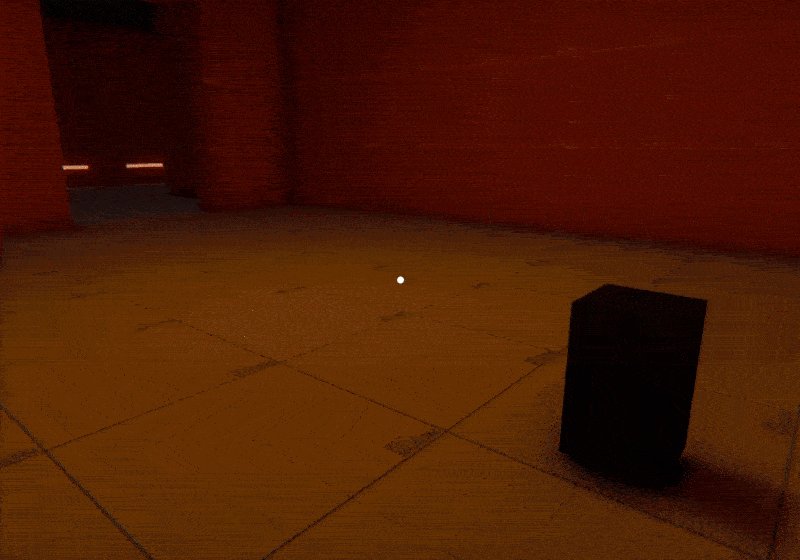
The value proposition of this game is comedy and amusement. The first thing you do is waking up as a voice calls out for you to "find who you really are". The bedroom is rotated and the lighting outside is arranged to look like a ceiling lamp shines into the room. Strong red light was used to catch the players attention and lure them into the "baby altar room".

WAKE UP AND FIND THE BABY

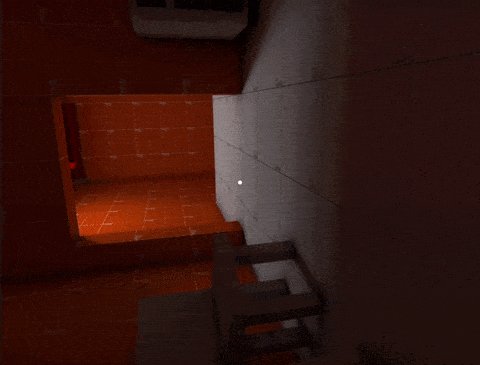
MOVE THROUGH CORRIDOR, EXPLORE POINTS OF INTEREST
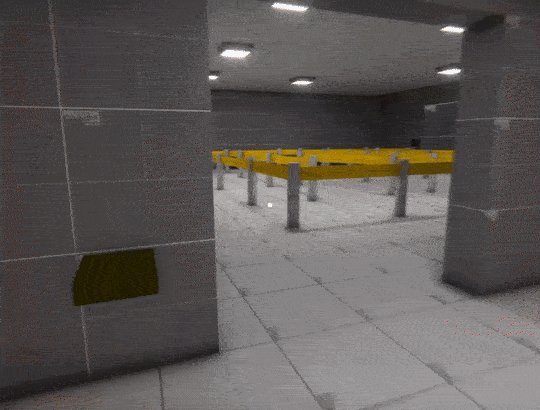
I wanted the player to start exploring early, and to question what was going on in the game. The corridor was designed to lead the player forward but bait them into the rooms along the path.
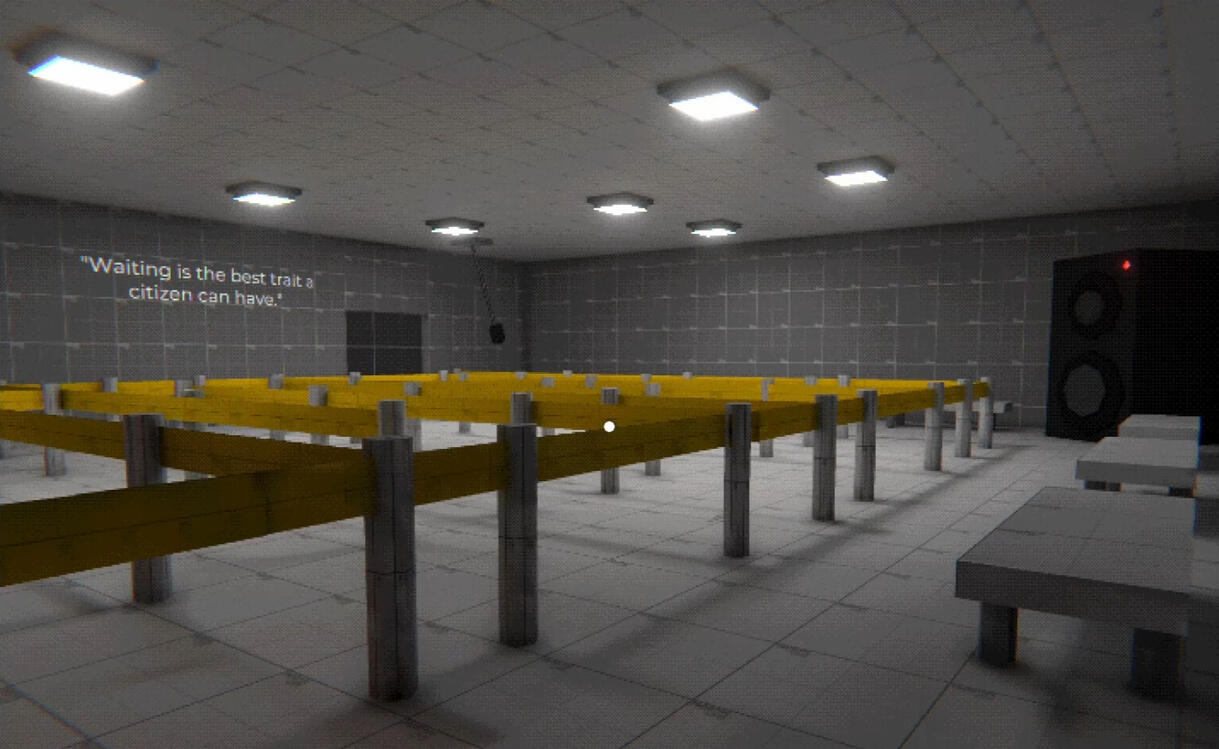
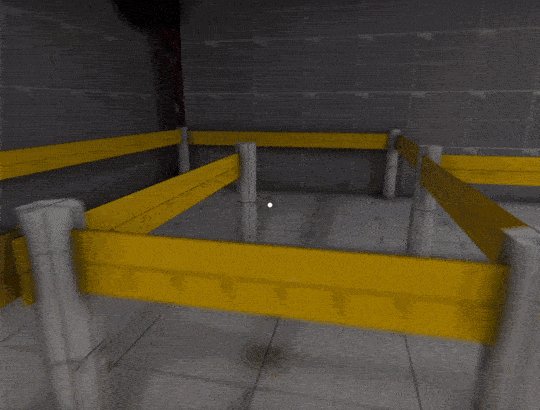
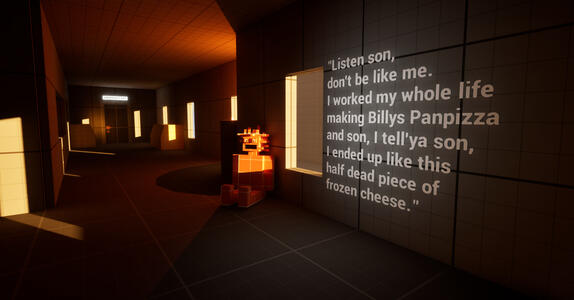
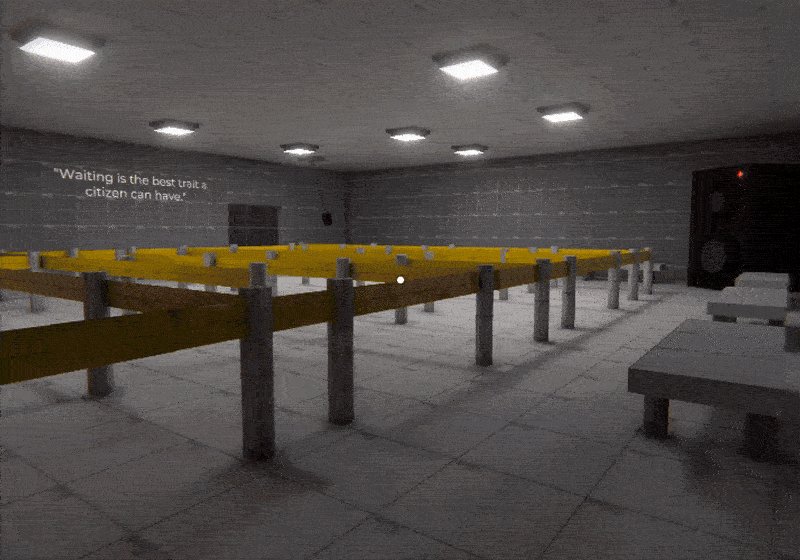
When the player enters the lobby they are confronted with a slightly jarring hip hop performance and while they are asked to navigate these railings the exploration elements is pushed a little bit further by introducing a gap in the wall.

TEACHING JUMP & GUIDE PLAYER TO THE GAP IN WALL

excerpt from playtest
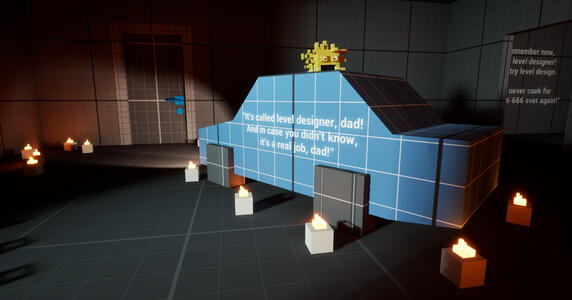
I wanted to build up enough "rebellion" in the player for this moment, and simultaneously use this moment to build up expectations for the rest of the game where the player might think that "Oh maybe I can escape the level again and finally understand something about what is going on".
-------------------
love
I love this game,
it represents a shadow version of myself that can rob anything of its meaningful potential and turn it into a creative bomb of lunacy

-------------------
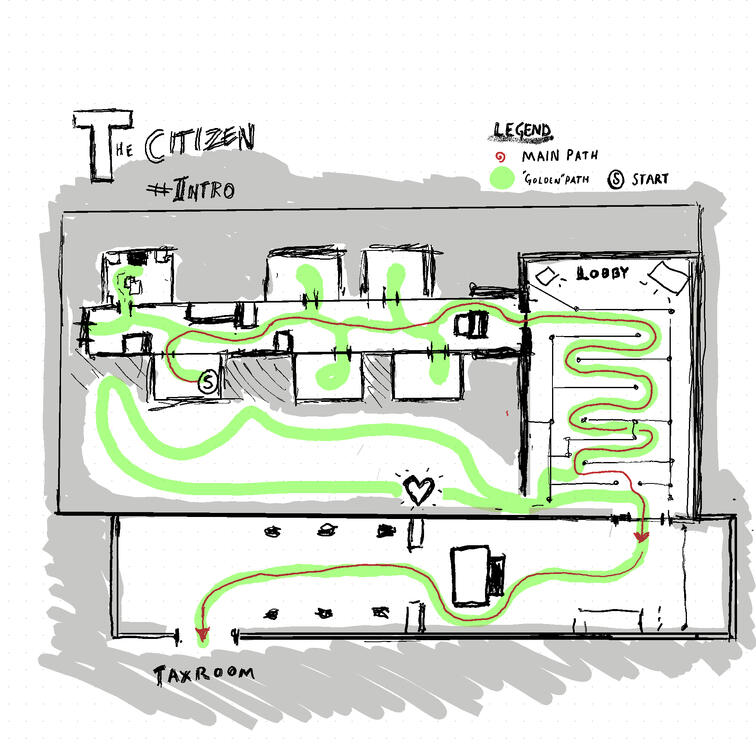
After some initial playtests a problem with the "lobby room" became clear.
Players would enter this rather large and empty room, a long audio sequence played out and while some enjoyed listening most would stop controlling the character and just stare at a wall.

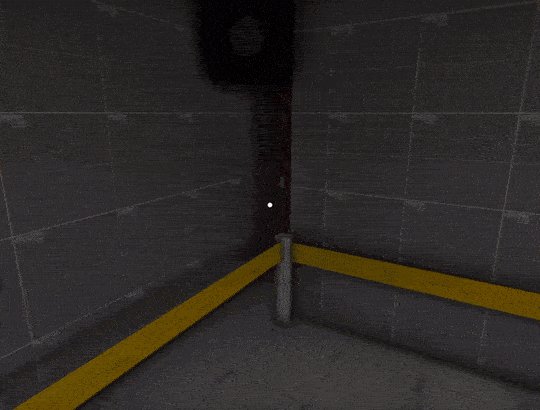
Finally, by shifting a wallpiece in the lobby I created a gap in one of the corners.
The gap was wide enough to walk through and led to an empty space where you could see the intro corridor from the outside.
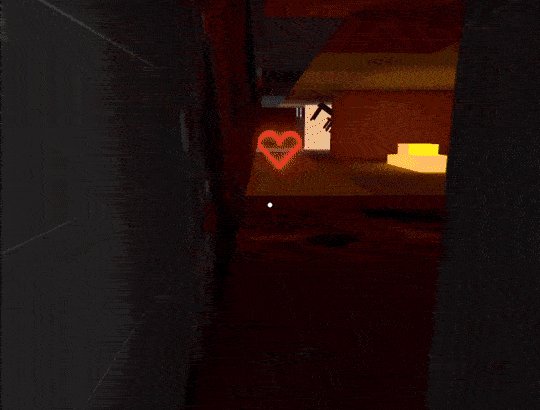
I also added a glowing heart in the space that would be visible from the entrance (the gap).

I already wanted to cut down the lenght of the audio clip, but that would only make the problem less bad, but not fix it.
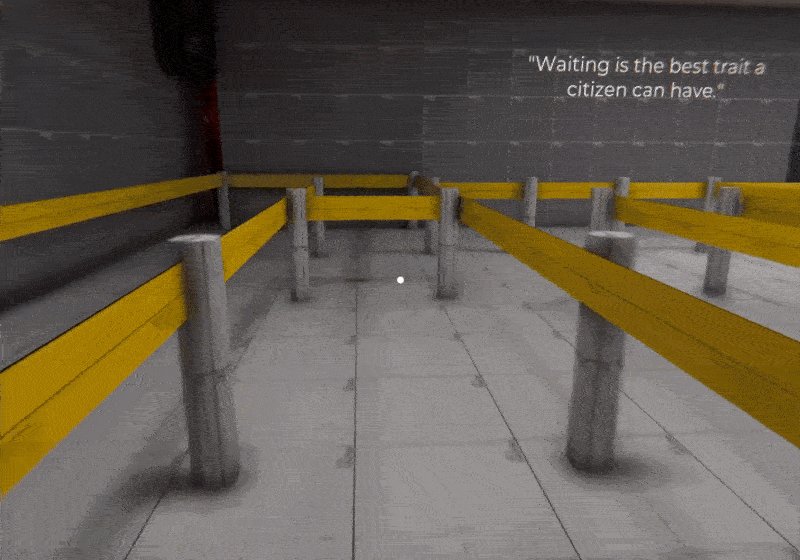
We decided to add these "waiting-line-in-airport"-railings that the player could jump up, on and over.
The railings seemed to fit the theme "citizen" and we thought many players might recognize the experience of being the only one in line and having to walk forever in this snake-like pattern to reach the counter.

The playtest of the updated level seemed to have a lot more activity and engagement in this room.
And so, we declared the problem with the lobby fixed.
excerpt from playtest (16yr, finalnd)
After some playtesting it seemed like players was likely to find the gap in the wall.
In conclusion the addition of the airport-style walking path and the gap in the wall seemed to keep players engaged during the lenght of the abbrieviated narrative introduction.
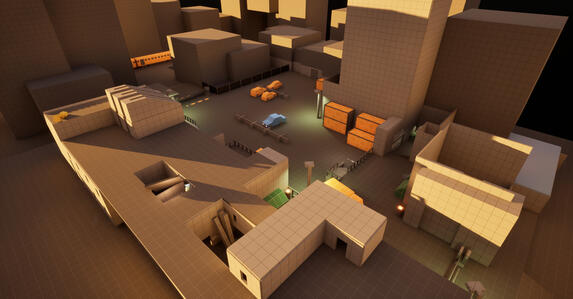
GAME OVER (for Johan)
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| Solo | 3 weeks | Unreal |
-------------------
-------------------
Design process
In this project I wanted to explore how players would navigate a level using text elements in various ways. It would probably benefit from more interactivity and gameplay elements, but as a design process I think it is showcasing my experience with creative projects where the timeframe demands striking a balance between planning and execution.
-------------------
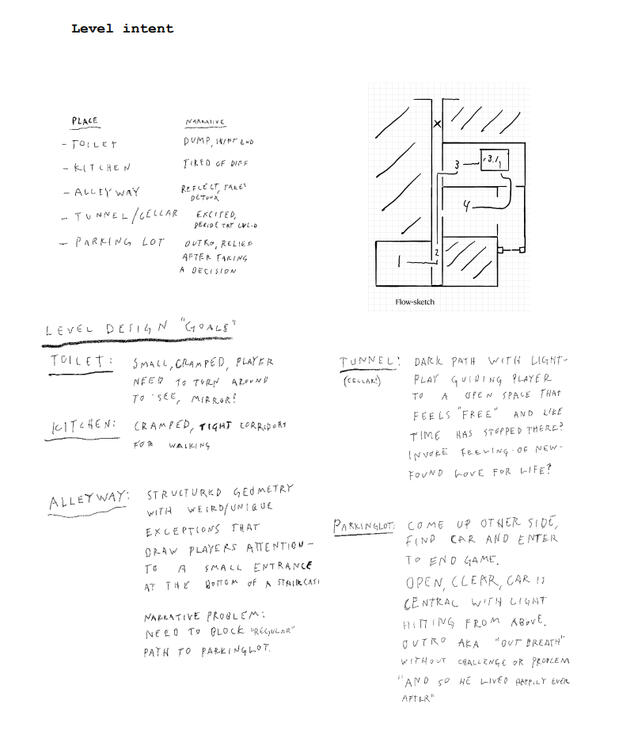
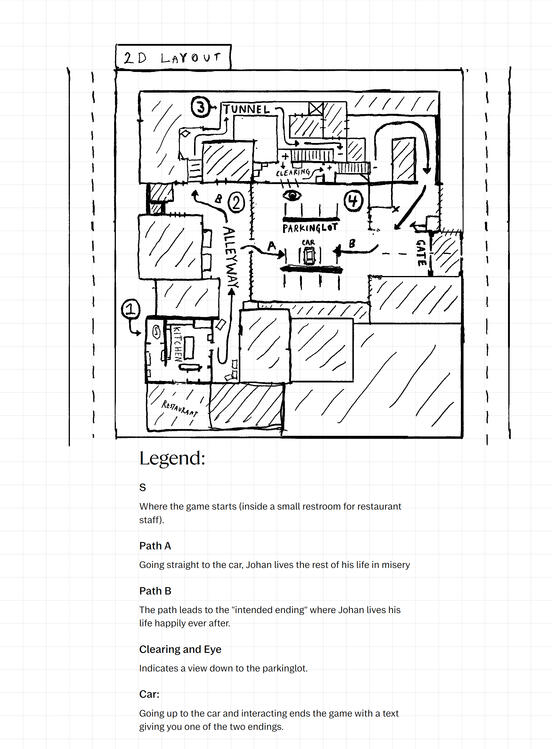
Level Design Document
-------------------
Blocking it Out
-------------------
-------------------
a mock blockout for gears of war
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| Solo | 4 weeks | Unreal |
-------------------
-------------------
Gears of War is a 2006 third-person shooter developed by Epic Games.
-------------------
introduction
In this project I wanted to explore level design for combat encounters. The design also focused on strong co-op potential.The blockout was made as part of a 4 week course led by industry veteran Peter Vesti Frendrup.
-------------------
The implementation in Unreal is using a modified version of AGLS by JakubW.
-------------------

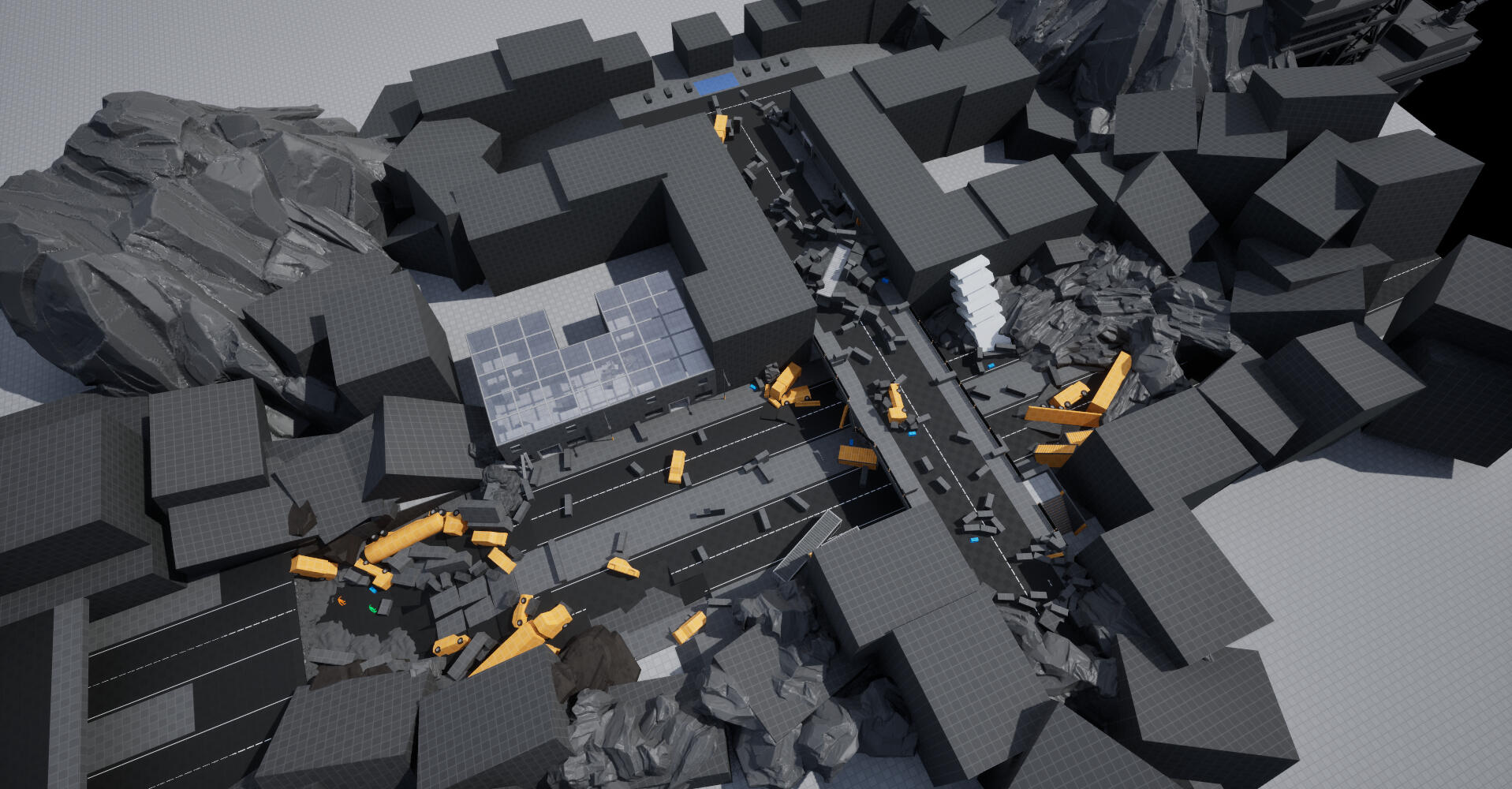
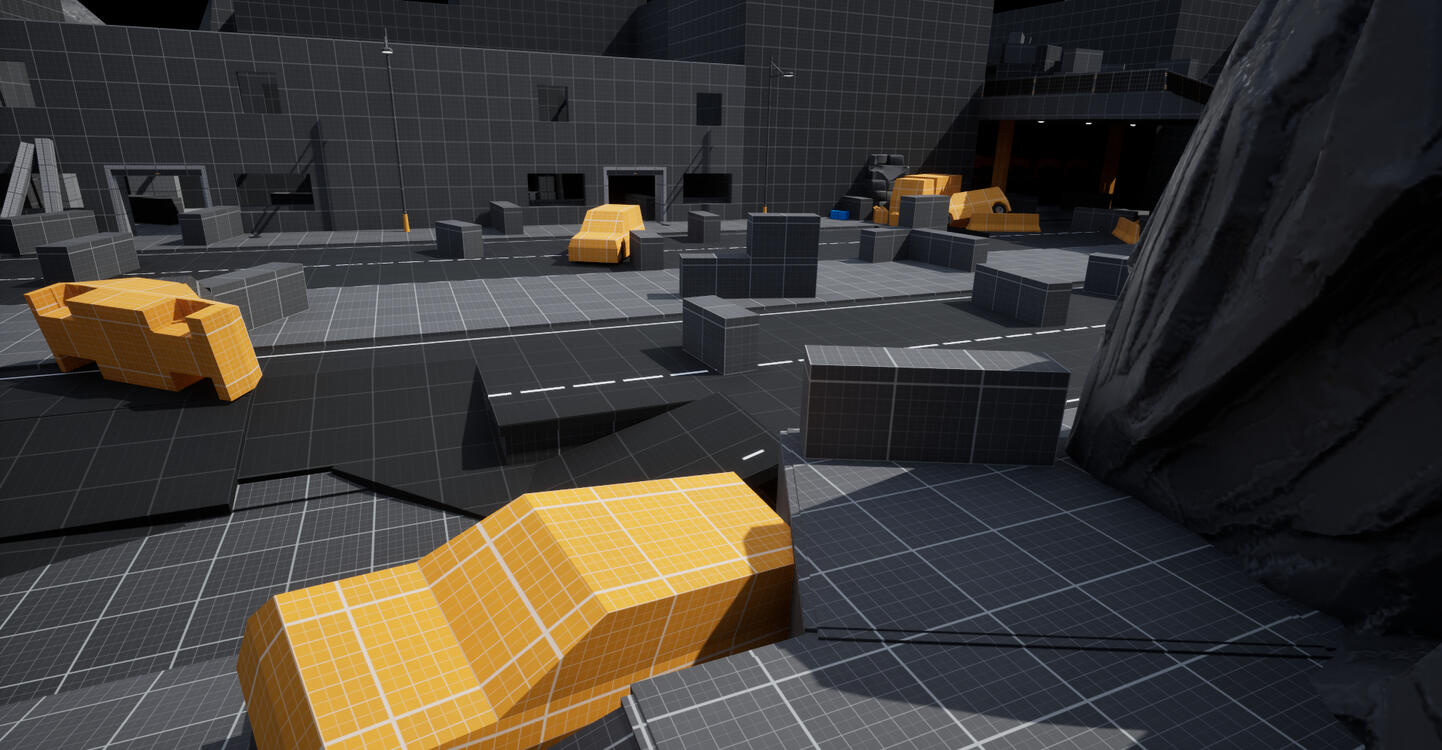
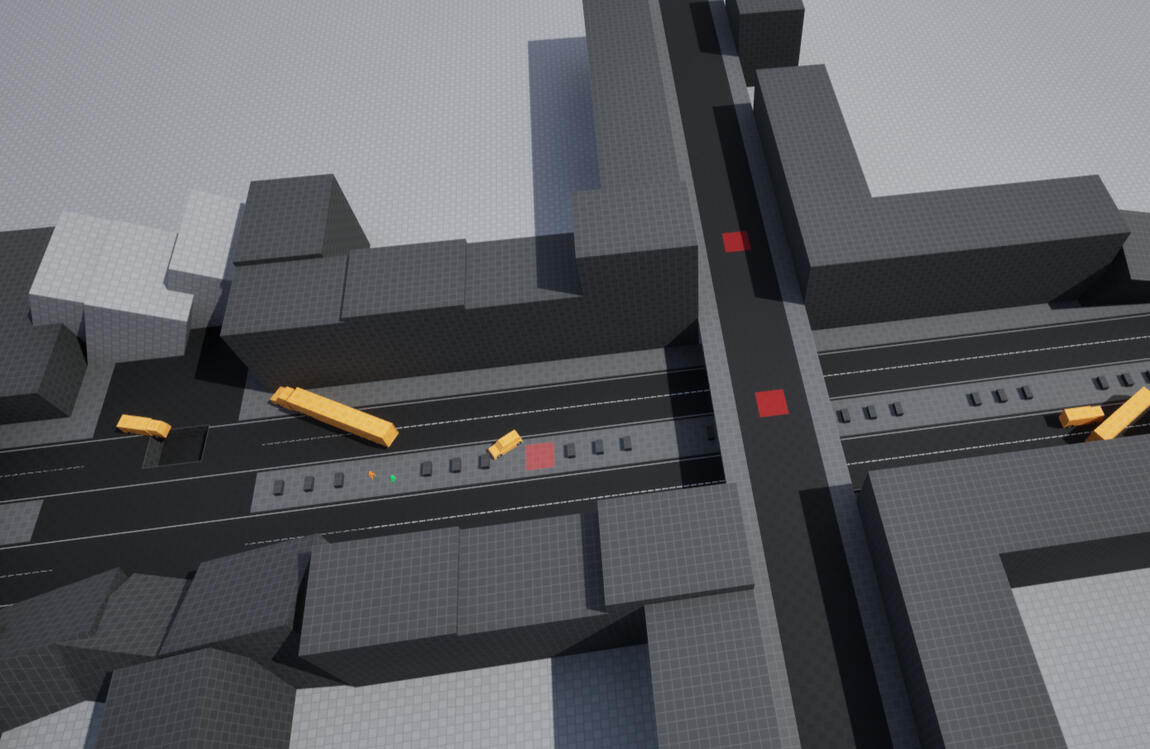
Top-down view. A wide road in the city leads the players up onto a bridge.

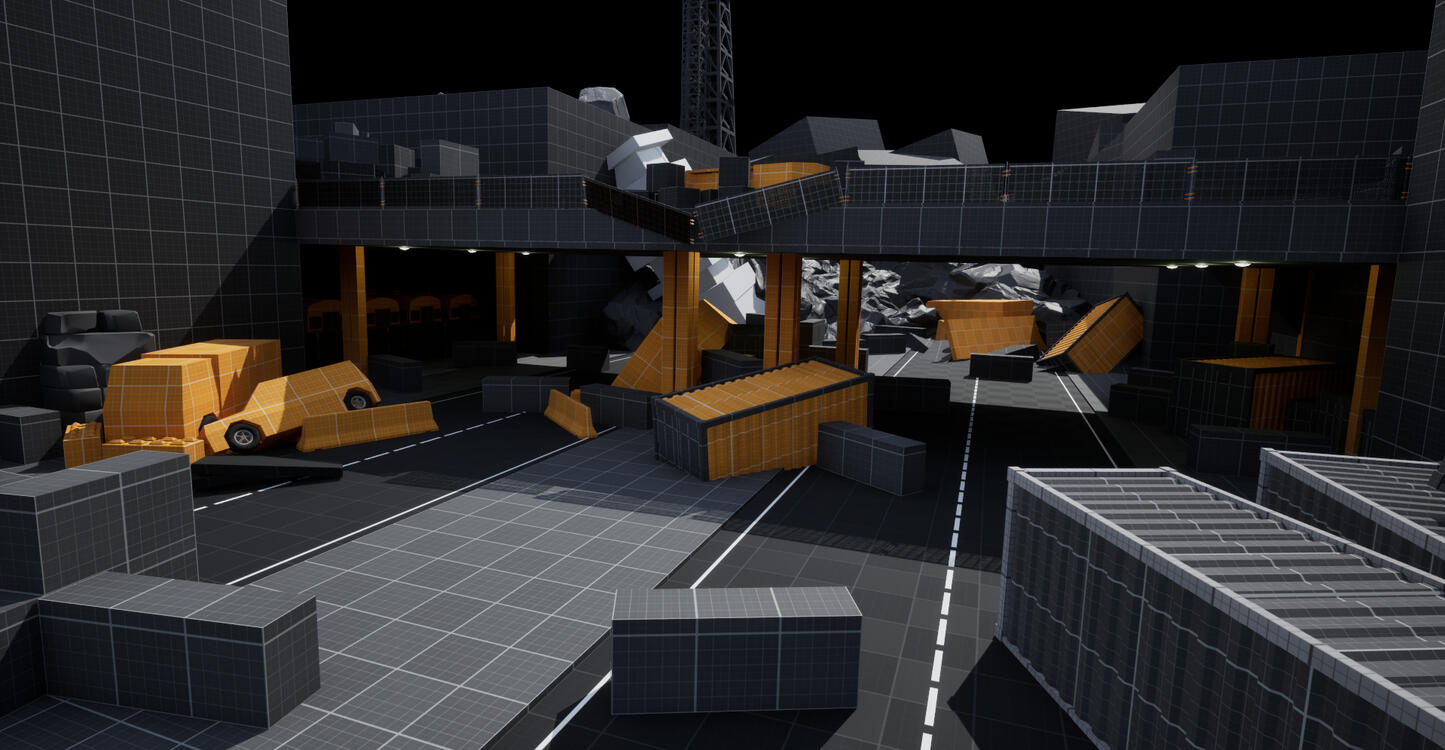
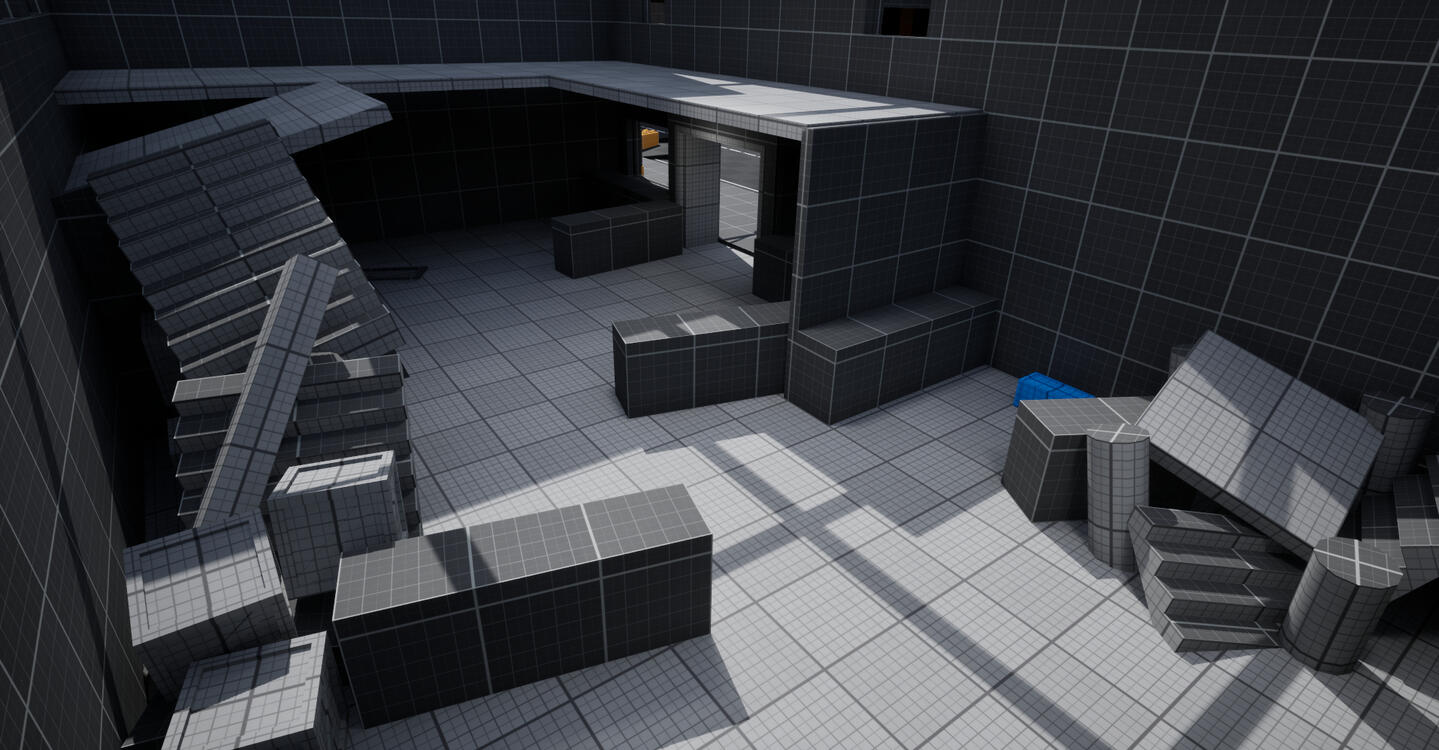
Section under bridge

The first combat encounter.

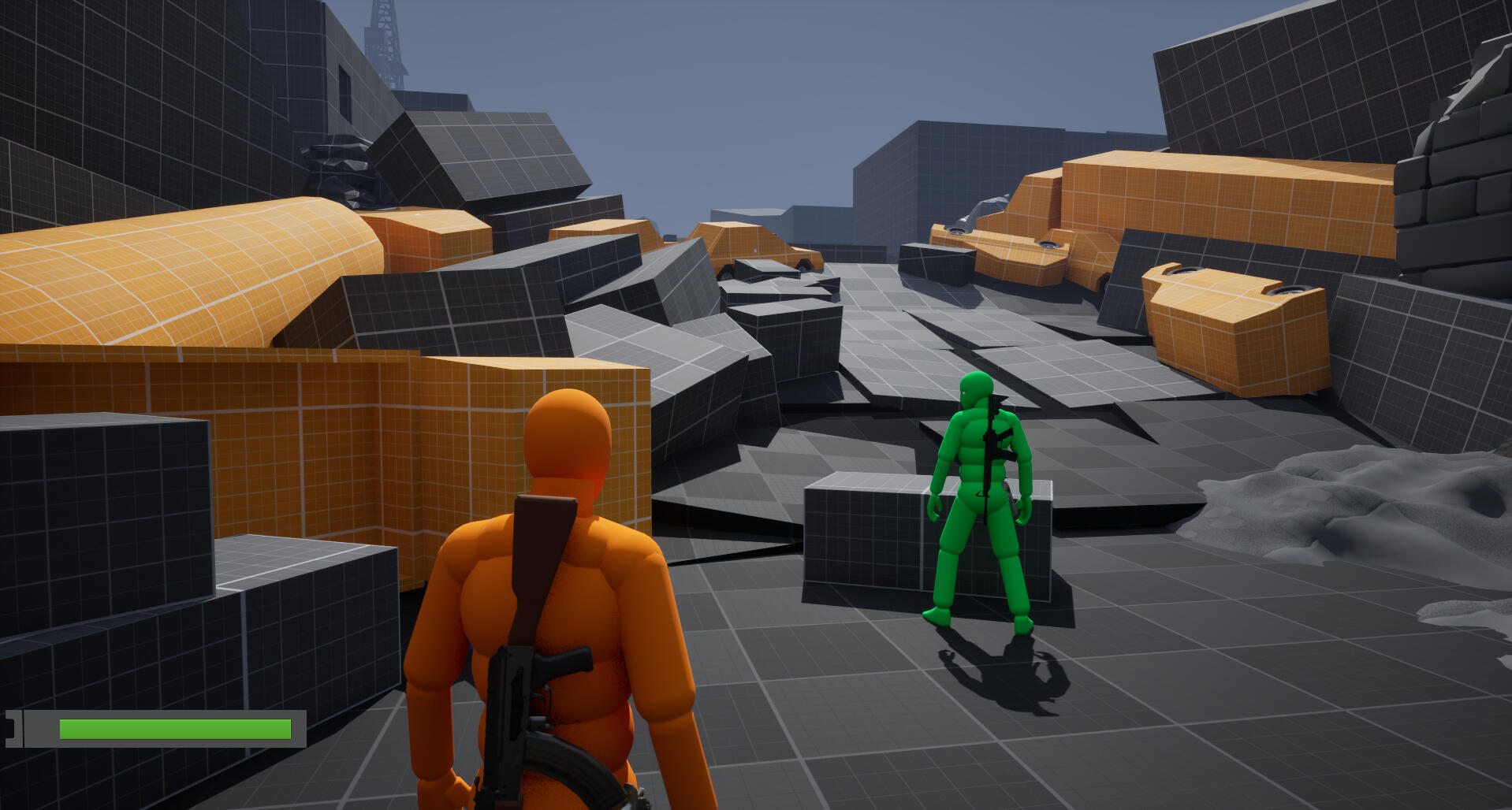
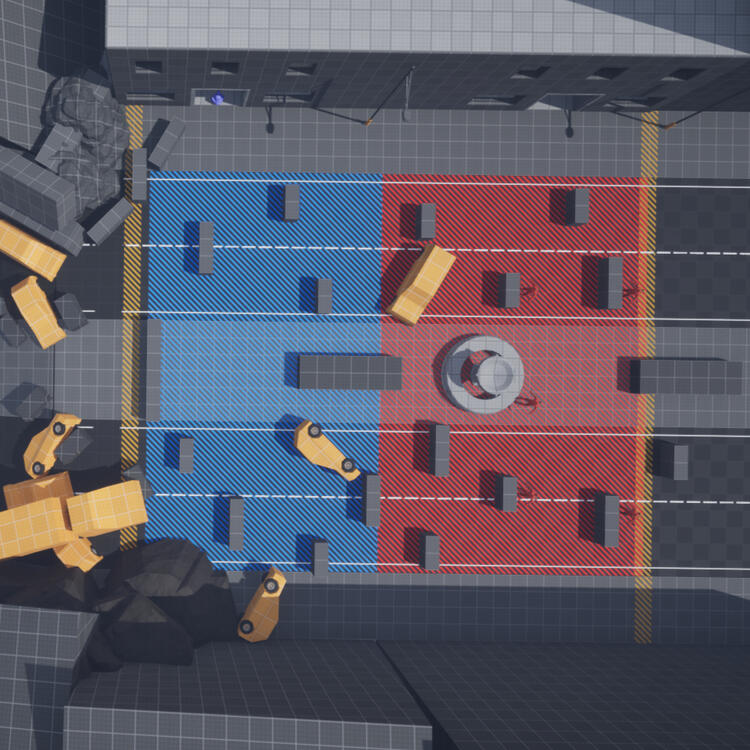
Initial position entering the first combat encounter.

left flank - first encounter

left flank - first encounter

right flank - first encounter - note the doorway and windows on the far right side and how players in co-op will be able to see each other across the space.
-------------------
Design process
-------------------
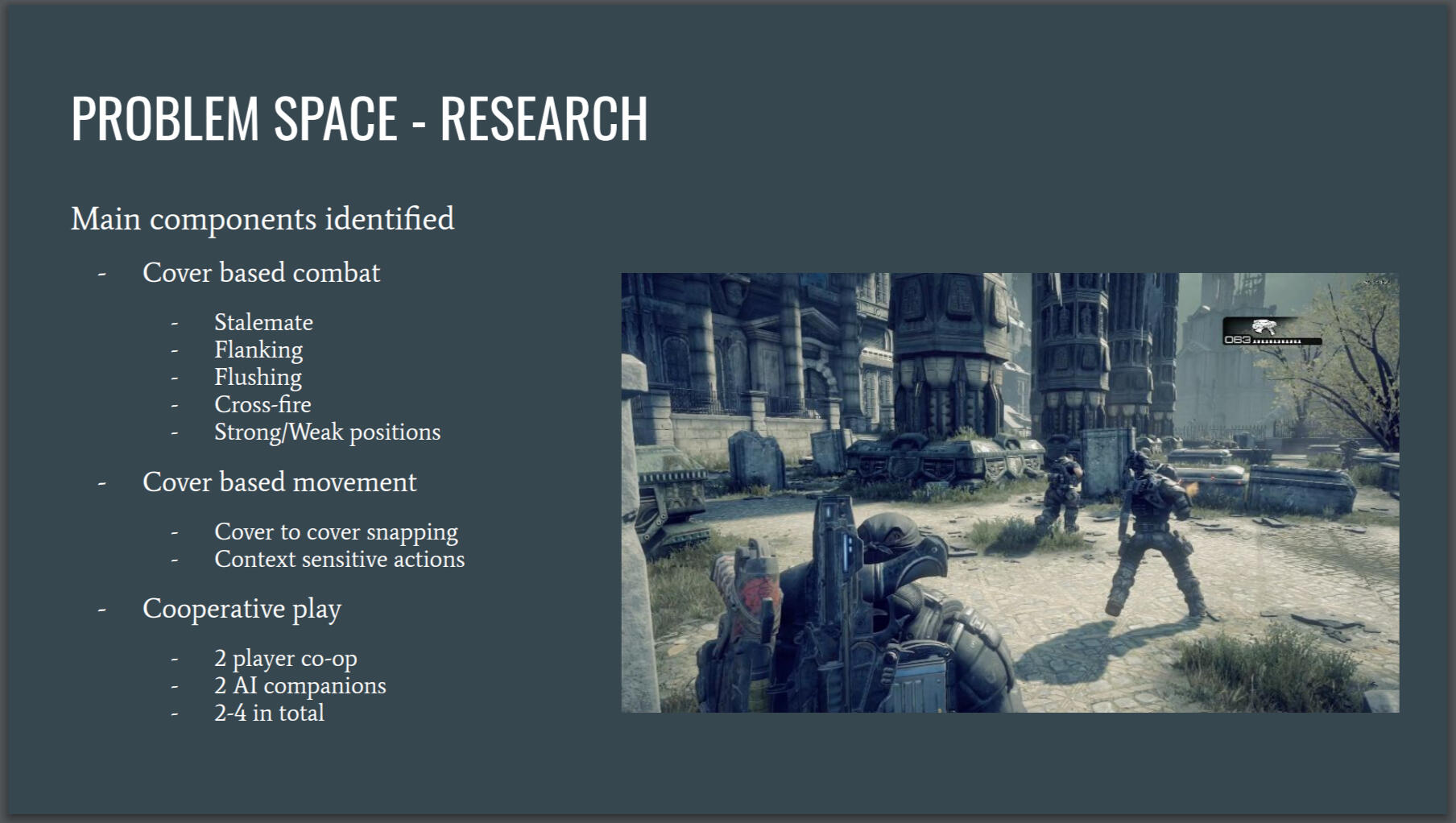
Our first task was to choose a game and then research and analyze what we needed for our paper designs.I chose Gears of War. I had fond memories from it's release on Xbox 360 as I recalled the cover based combat worked really well in their levels. It also seemed really interesting to revisit the game from the perspective of a level designer (as opposed to a sleepy teenager).
-------------------
-------------------
research
-------------------
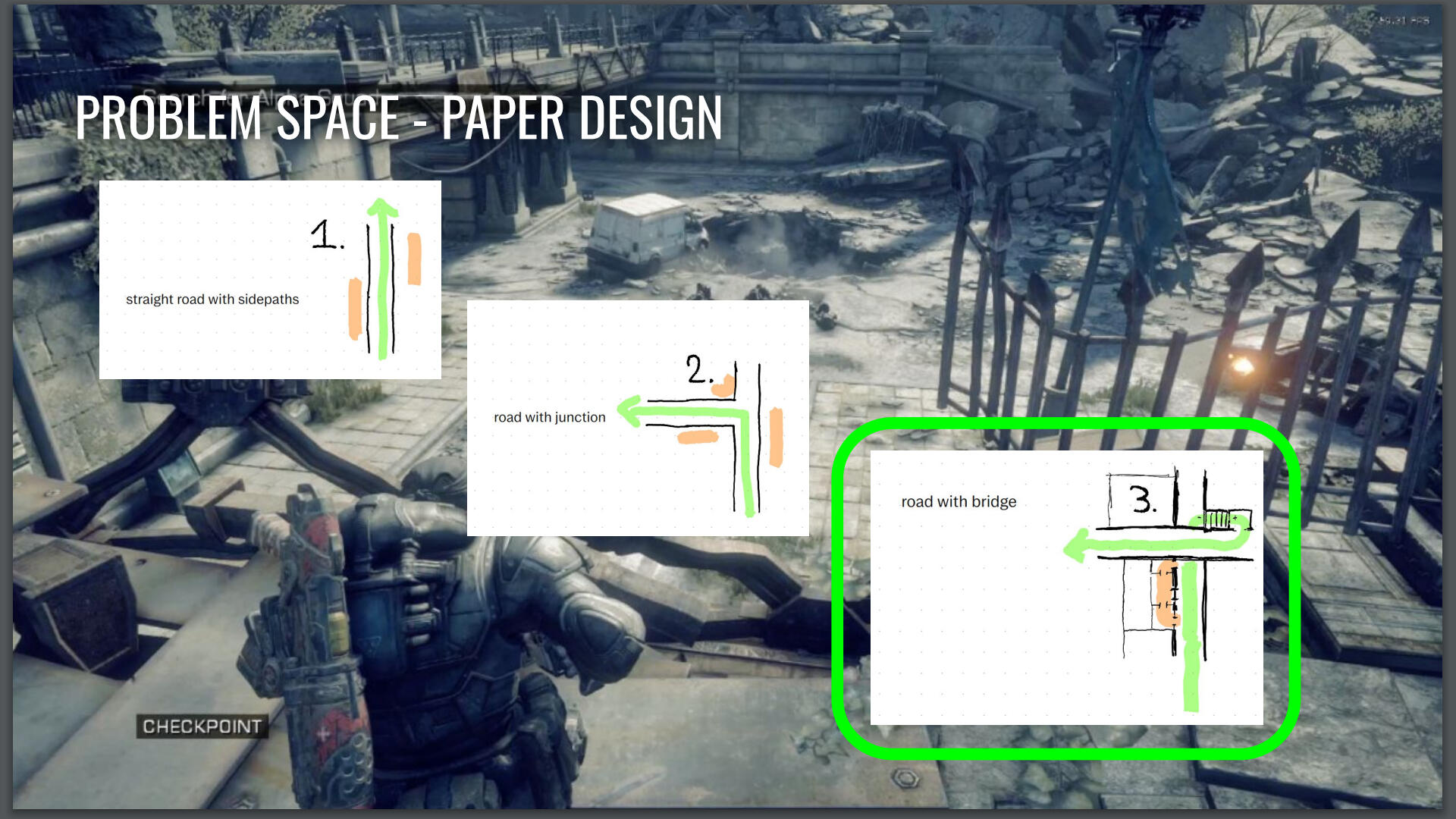
Paper Design
The following slides are abbrieviated excerpts from the paper design I made.If you are interested in looking at the full, flawed and actual document I created you can find it here.
-------------------
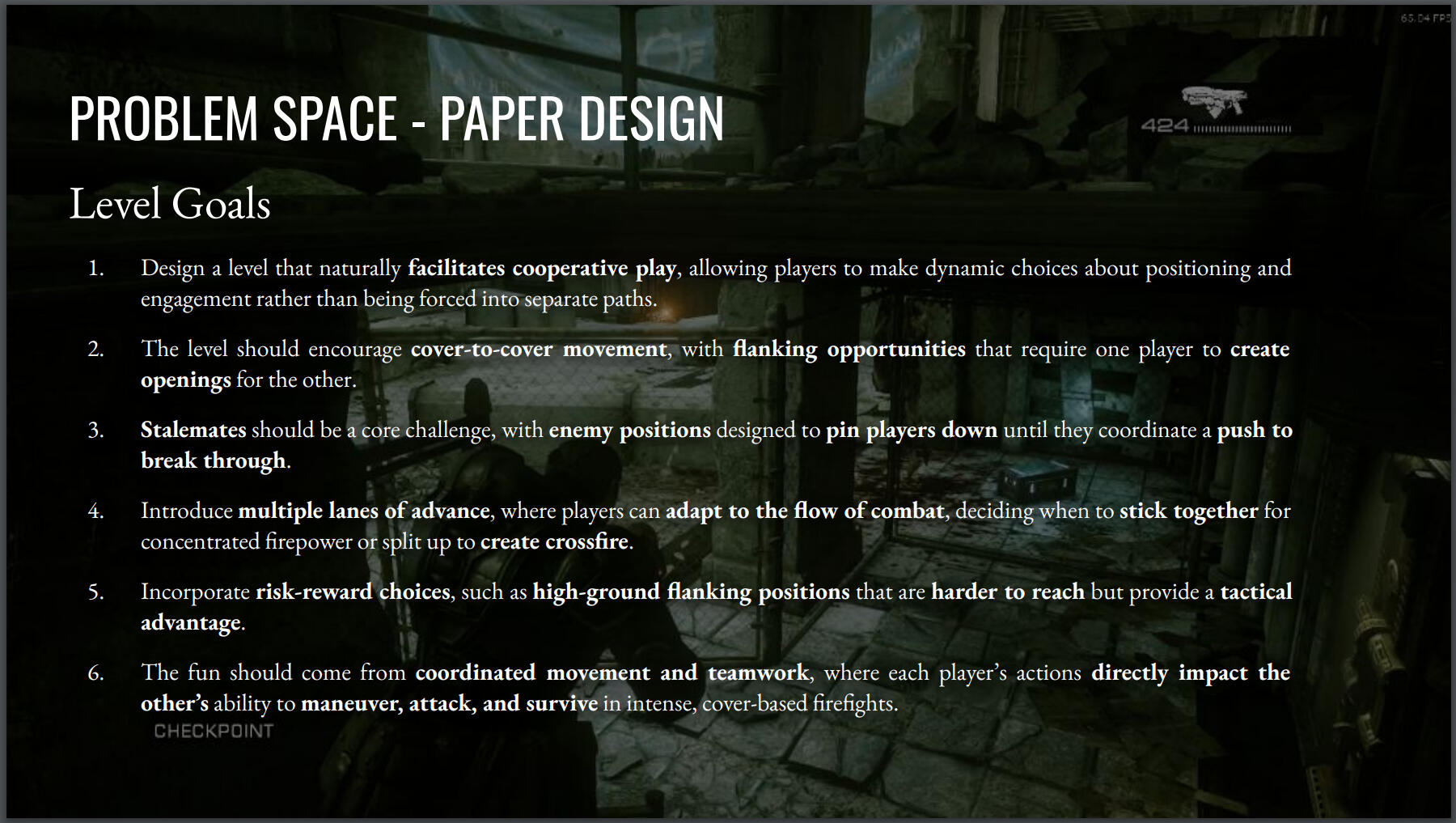
After presenting our research, Peter provided a brief with goals for the level.
-------------------
-------------------
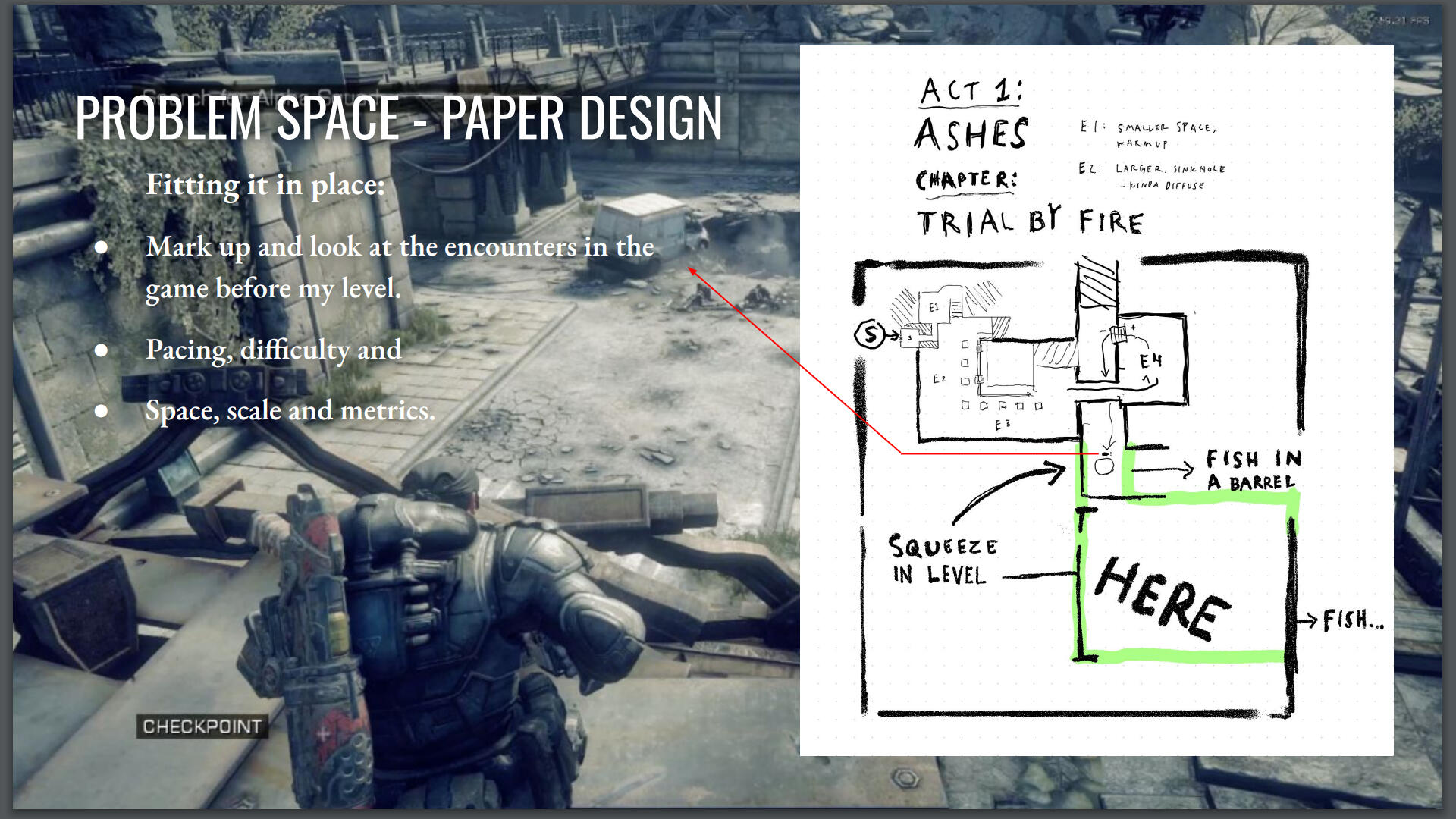
Additionally, I decided that the level would sit between two levels from the original game (“Trial By Fire” and “Fish In A Barrel”). The reason for this was to get closer to designing a level for the context of this game and to have some "knots" that could tie into the game’s existing chapters.
-------------------
-------------------
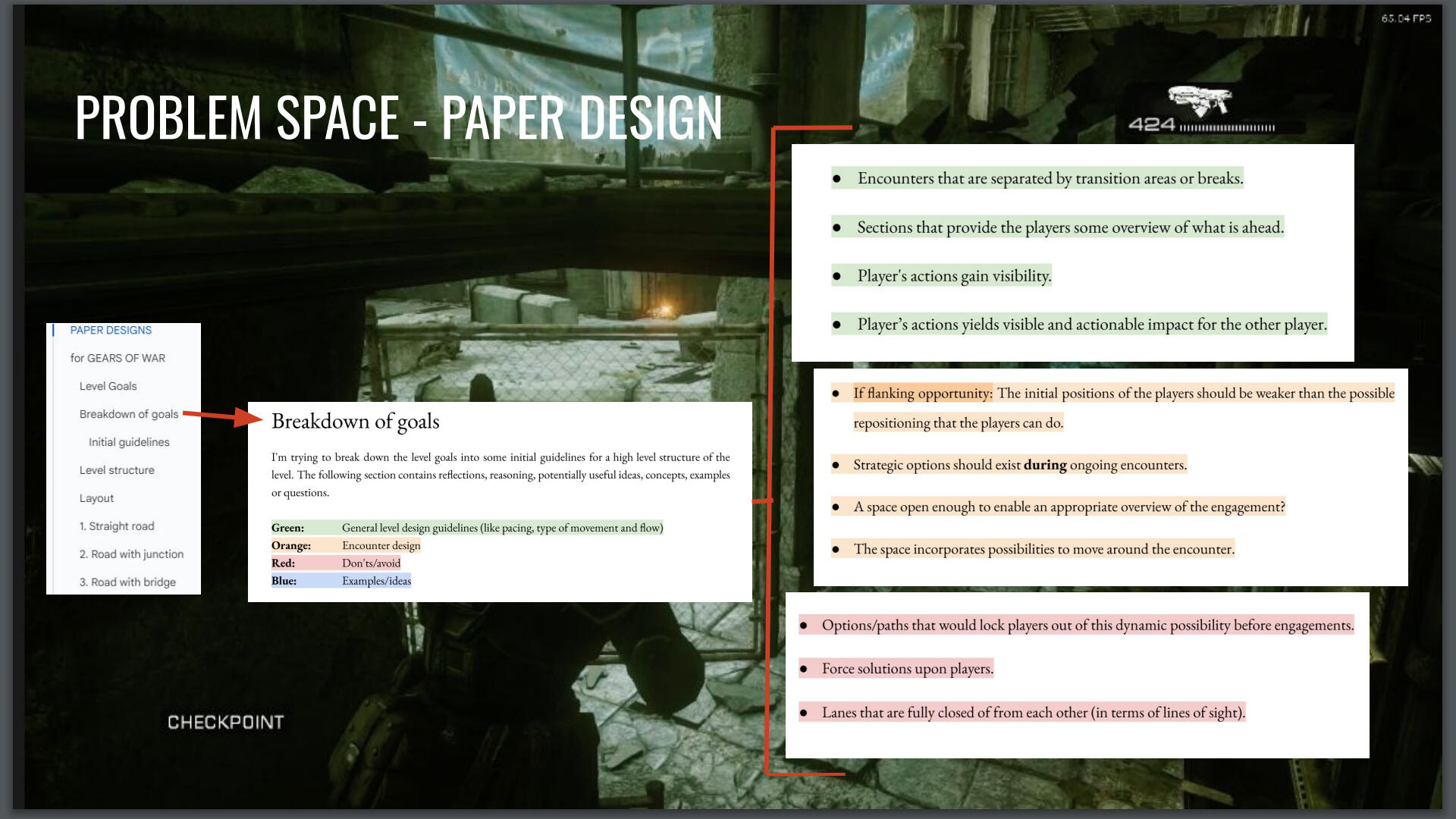
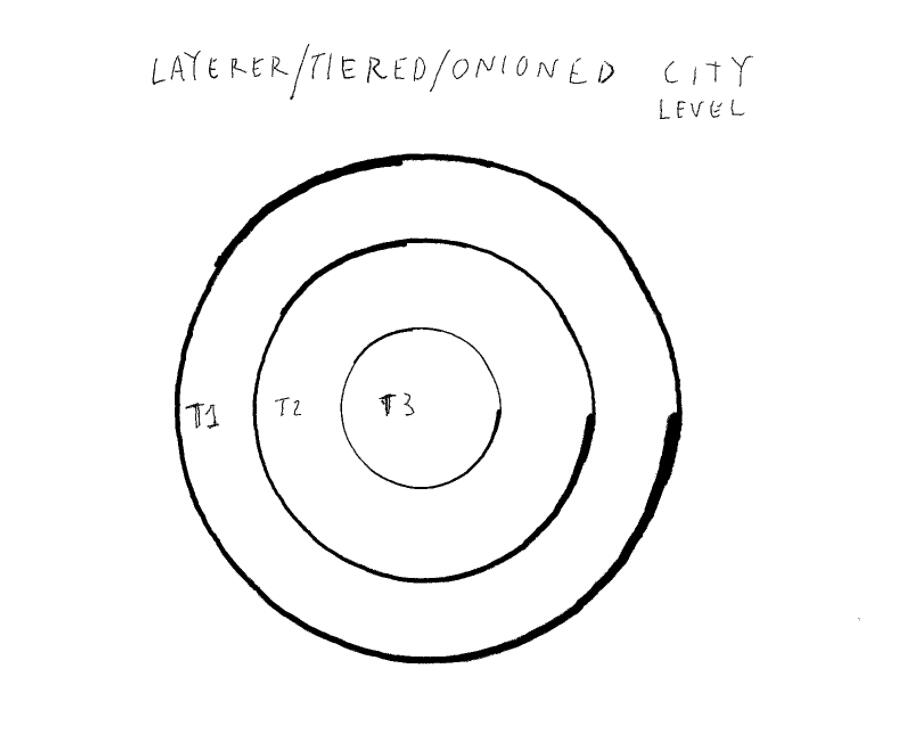
My next step was to try and break down the goals into some initial guidelines for a high level structure of the level.
-------------------
-------------------
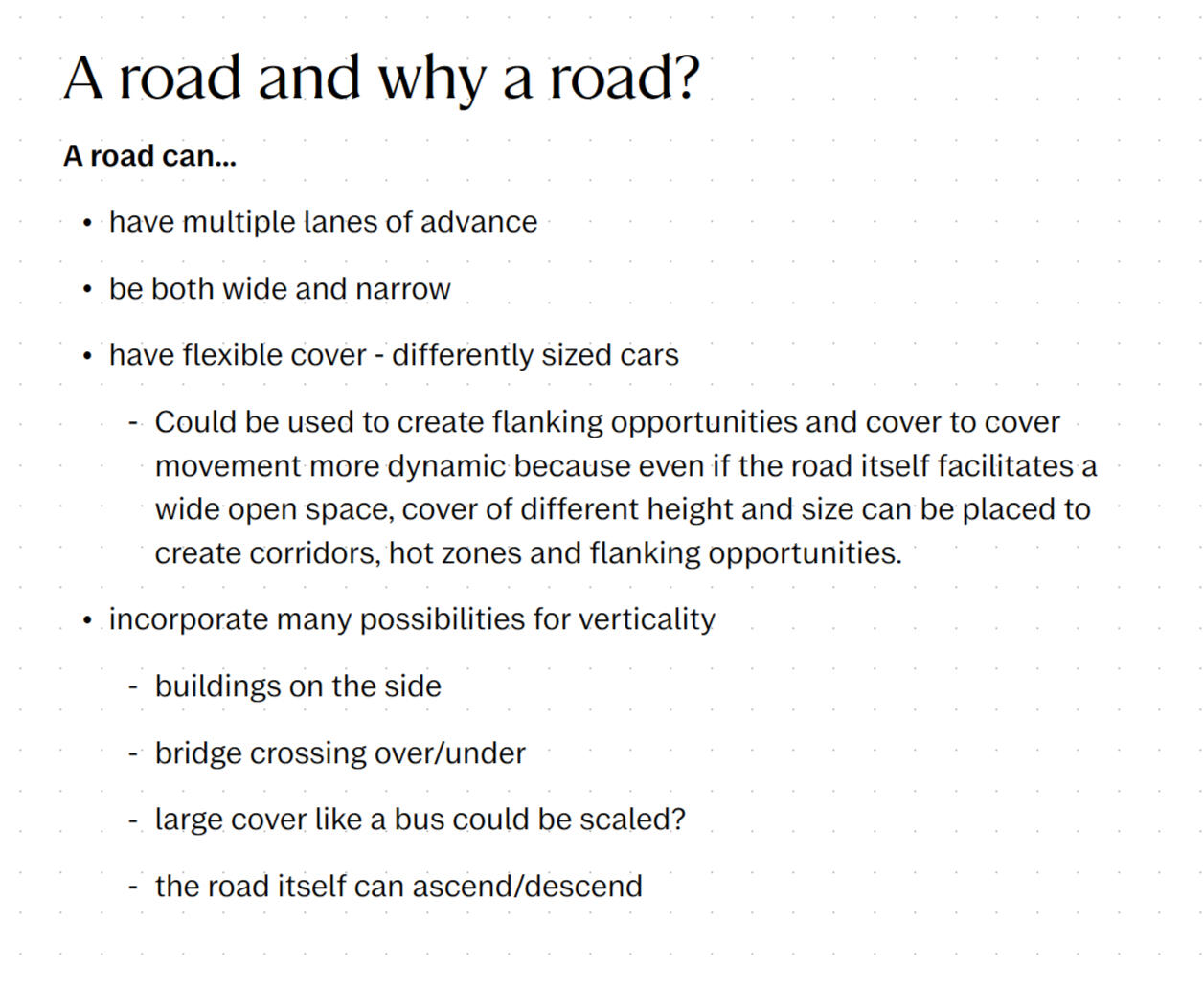
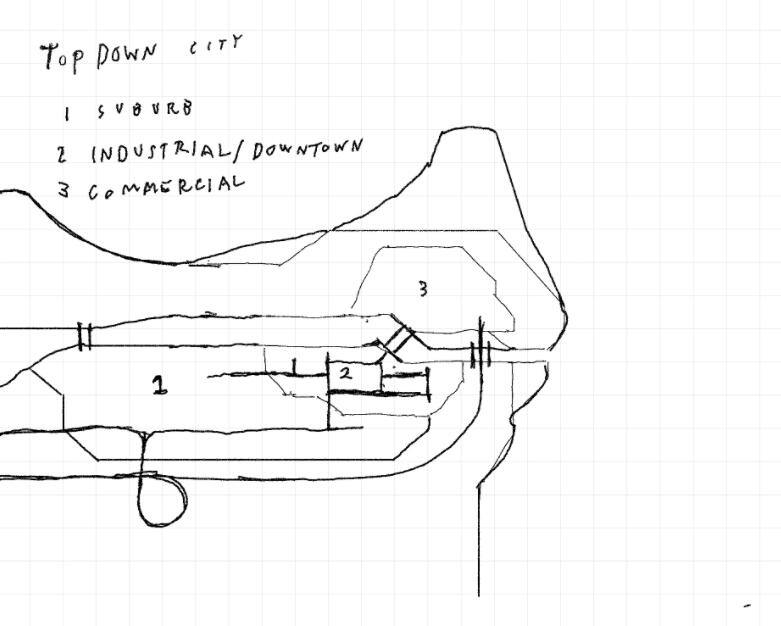
Going through different types of environments to consider for this level I decided to focus on a wide road section as the main structure for the level.
-------------------
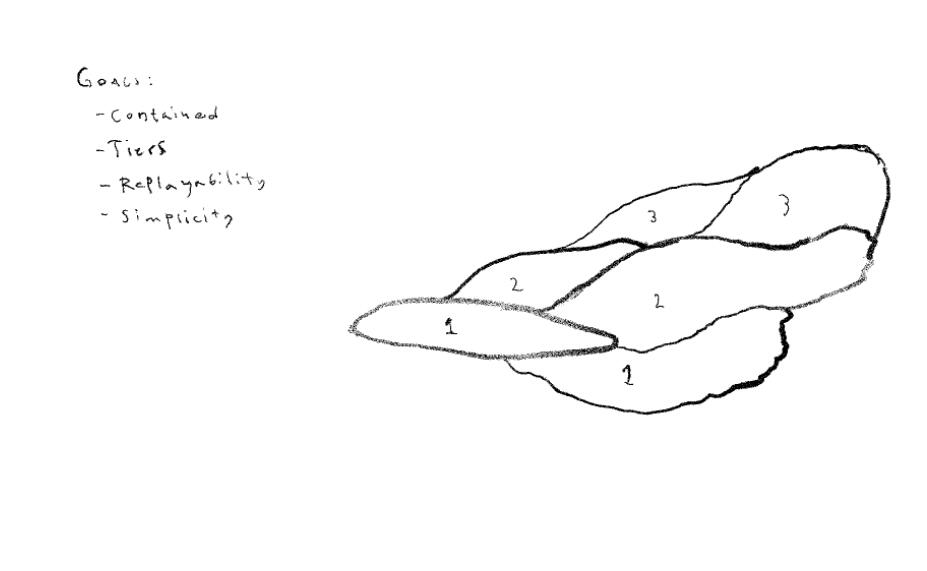
Based on the initial guidelines I reasoned that a wide road section could provide an open, dynamic space with multiple optional strategic possibilities for the players to utilize.I then focused on contrasting three very high level concepts with each other.
-------------------
I decided to go with the third option.In summary this layout seemed like the most flexible and exciting one to use for a blockout.The dynamic elements with verticality and moving in under and around a bridge creates potential for contrasting the space's and make them more defined/readable.This flexibility in tailoring the visible space ahead provides potential for creating expectations and unknowns for the players when pushing through the initial sections.Finally, utilizing a narrow road, the bridge can facilitate intense close-quarters combat as a climax before the finish line.
-------------------
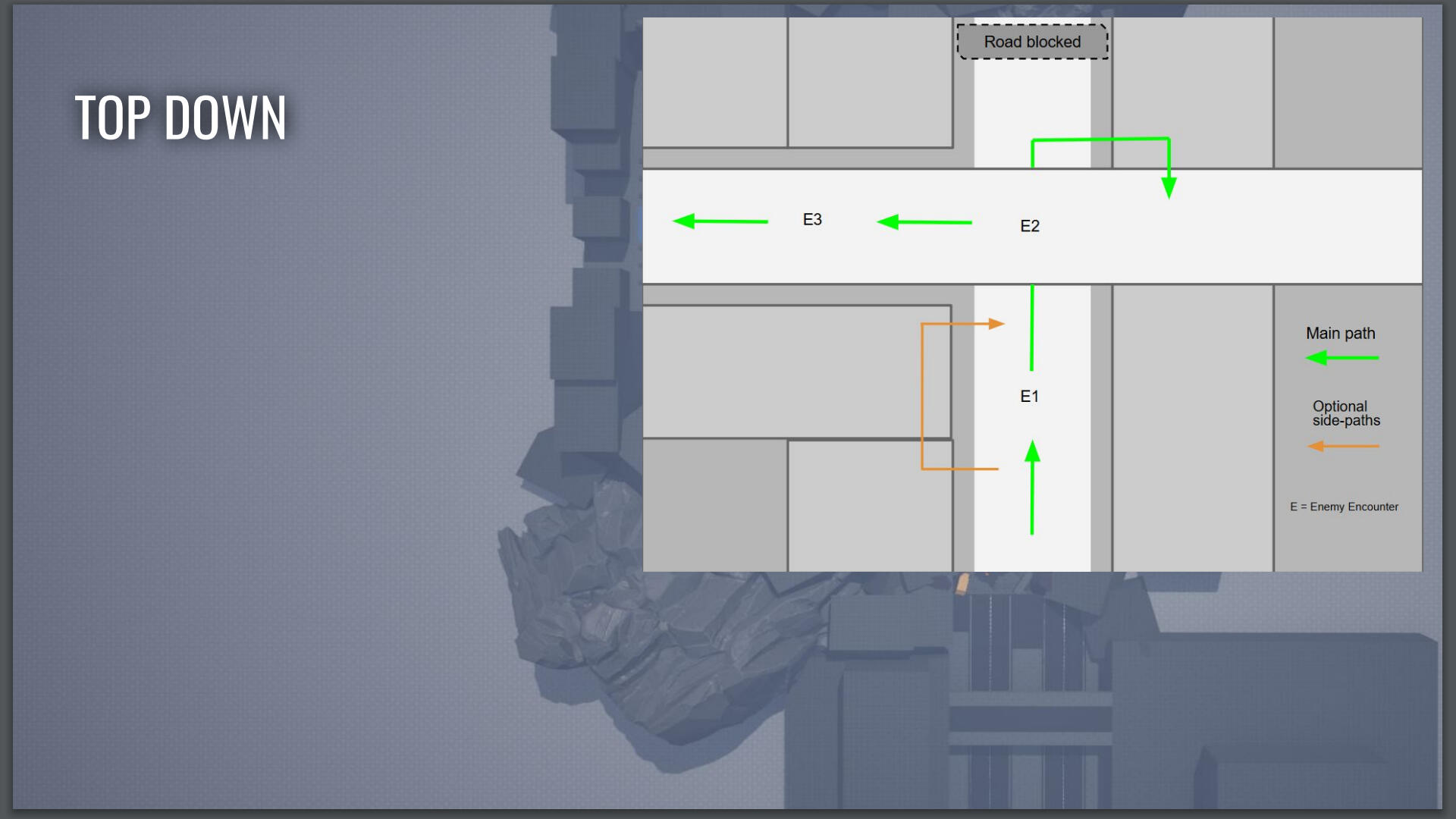
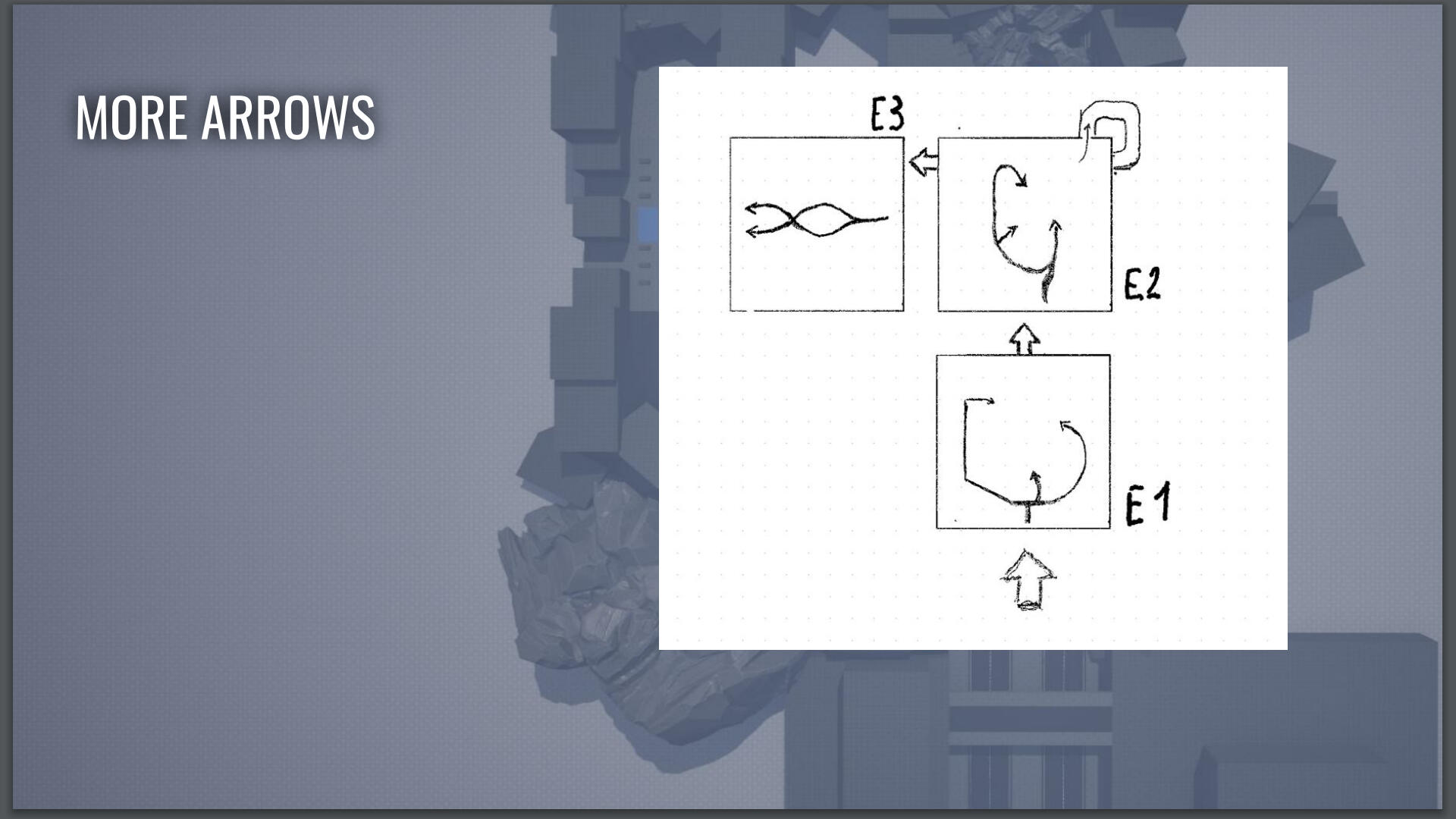
These illustrations represent the main paths the players could take in the first draft of my blockout. The iterations I have made does not really deviate from these but I have expanded and added more nuances compared to these high level representations.
-------------------
Blocking it Out
-------------------
-------------------
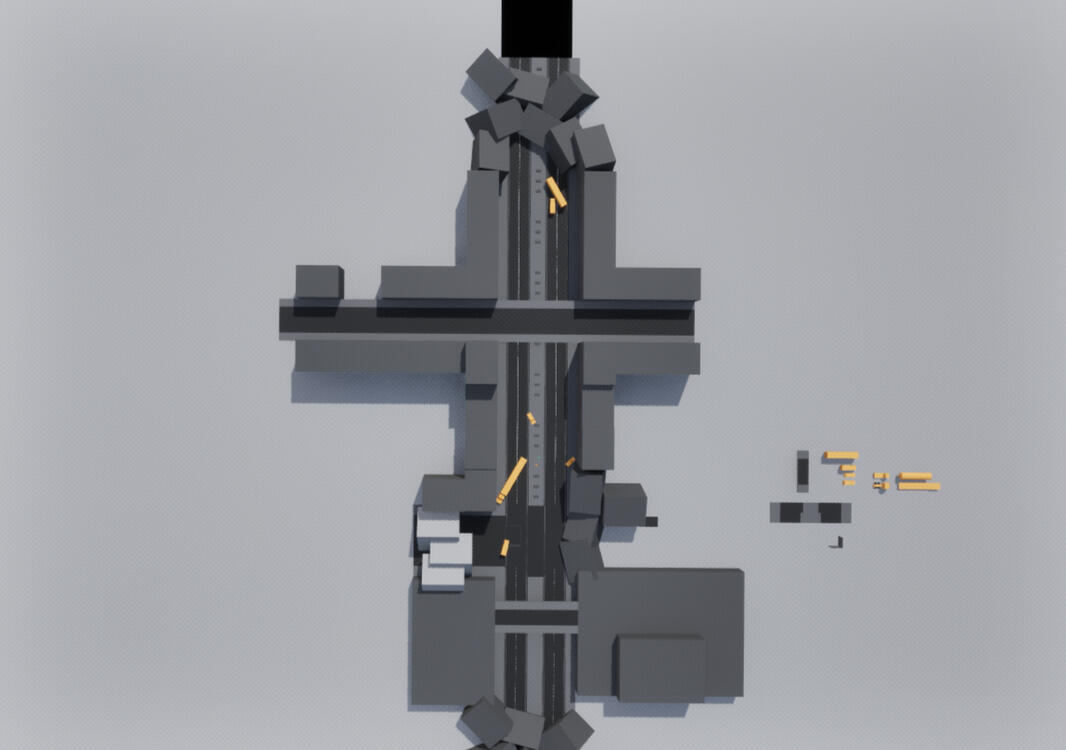
establishing a baseline
After making a rough scaletest, I decided to focus on refining the first combat encounter to establish a sort of baseline for what I wanted to achieve. I also saw a risk of ending up with three half-baked encounters with the limited timeframe in mind.This approach allowed me to build a stronger understanding of how to design these spaces before I began designing the later encounters in earnest.
-------------------

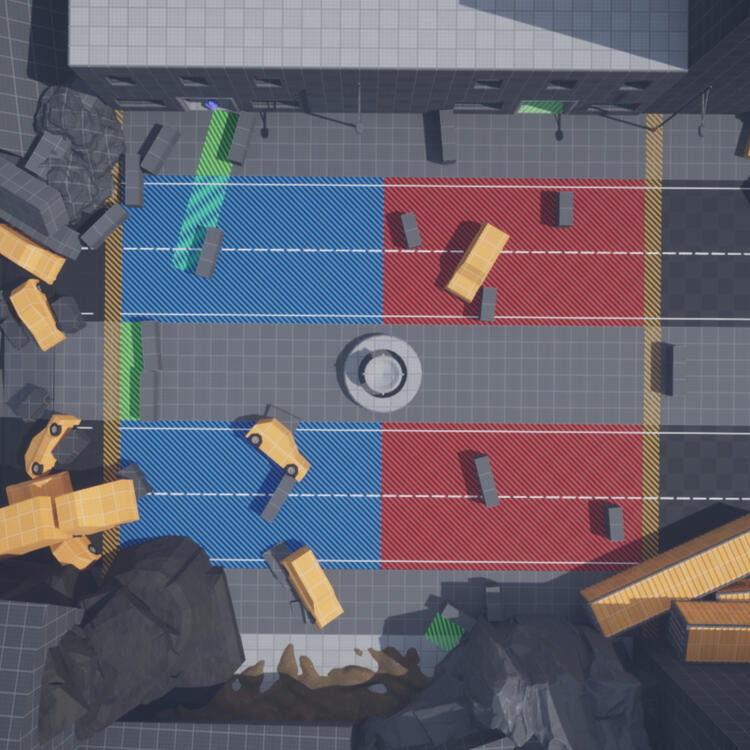
First iteration of the initial part of the level and the first combat encounter.

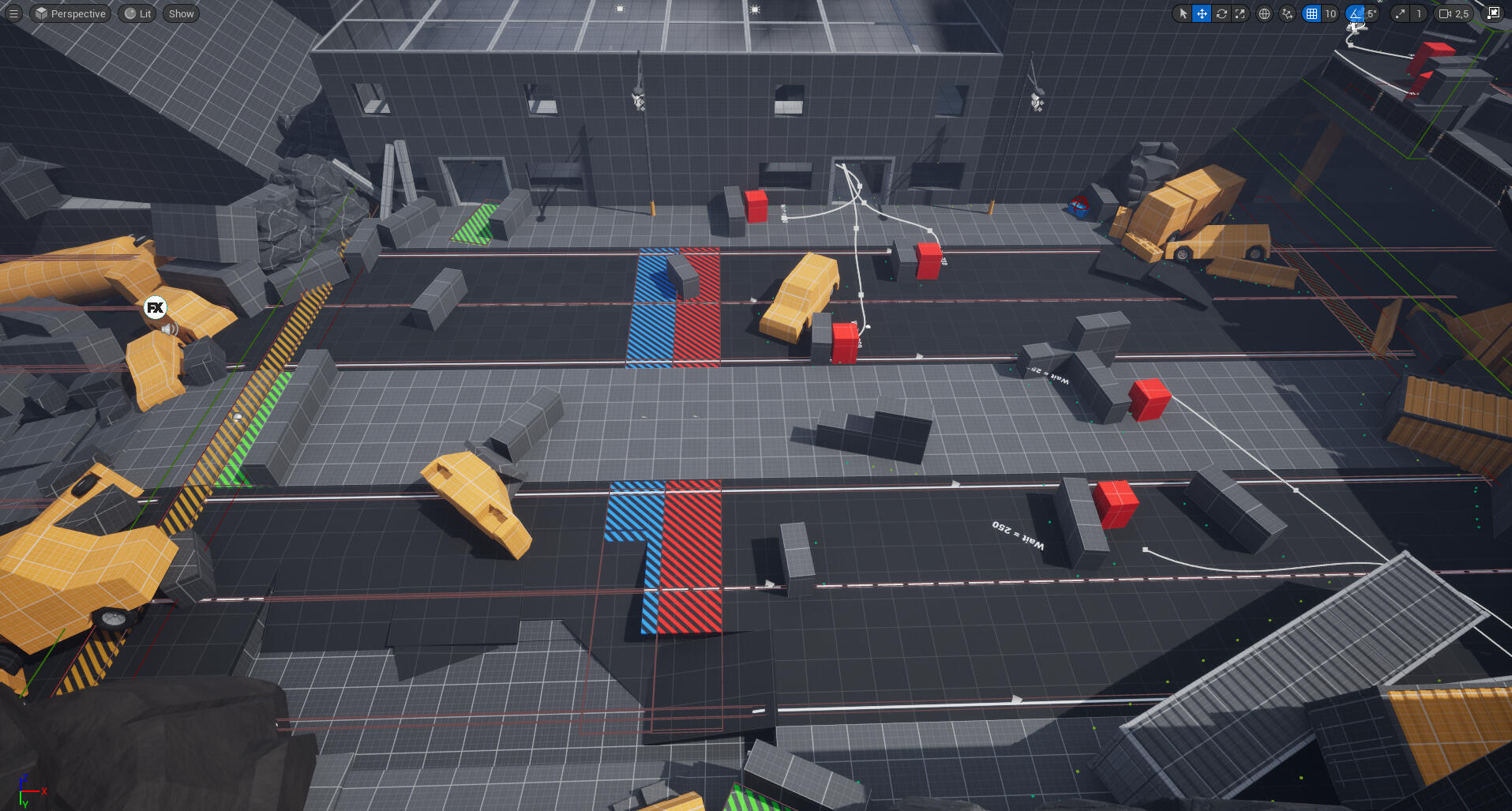
Second iteration - removed a lot of cover and added a new flanking option to the right (the green box).

Third iteration - lifted the right flanking option and expanded a bit on the left interior side path with opportunities for weatherproofed shoot-outs. (to-do: add illustrations on top of this one)
-------------------
playthrough video
-------------------
the last blue
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| 16p | 7 weeks | Unreal |
-------------------
-------------------
In The Last Blue you play as a young girl who finds herself lost within an ancient shrine. She realizes that to escape this shrine, she will have to learn the language that seems to be scribbled on the walls and start understanding what it means.
-------------------
| Contribution |
|---|
| Level Designer |
-------------------
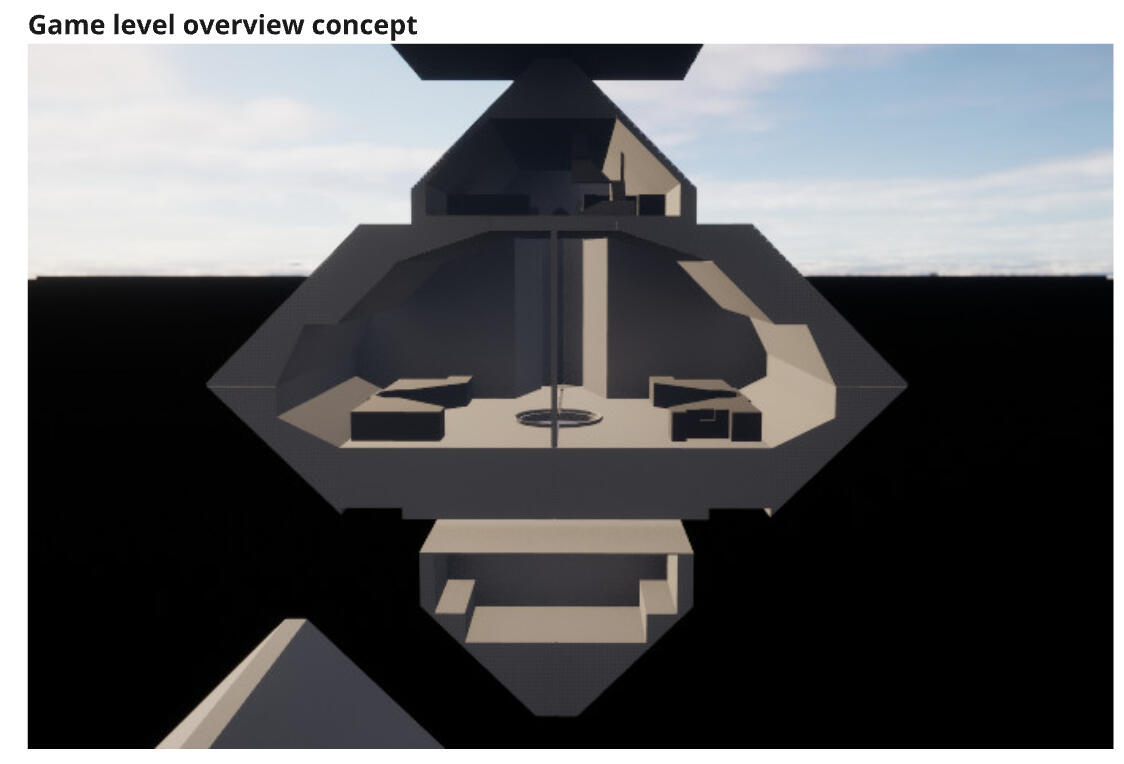
flycam level sequence
--------------------
design process
--------------------
fleshing out the game world
--------------------
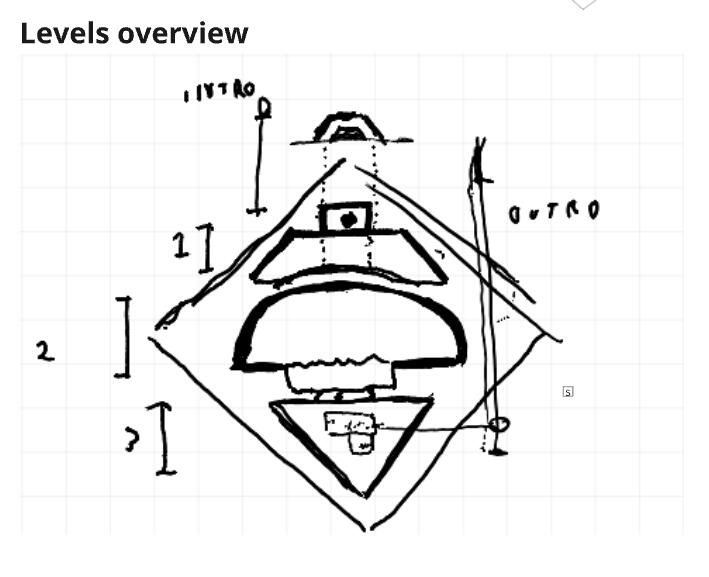
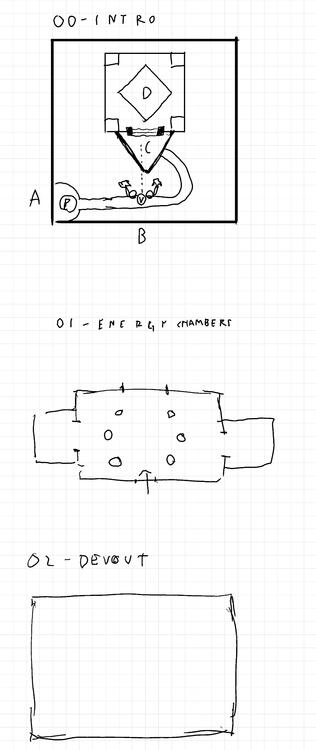
My initial notes about the levels:
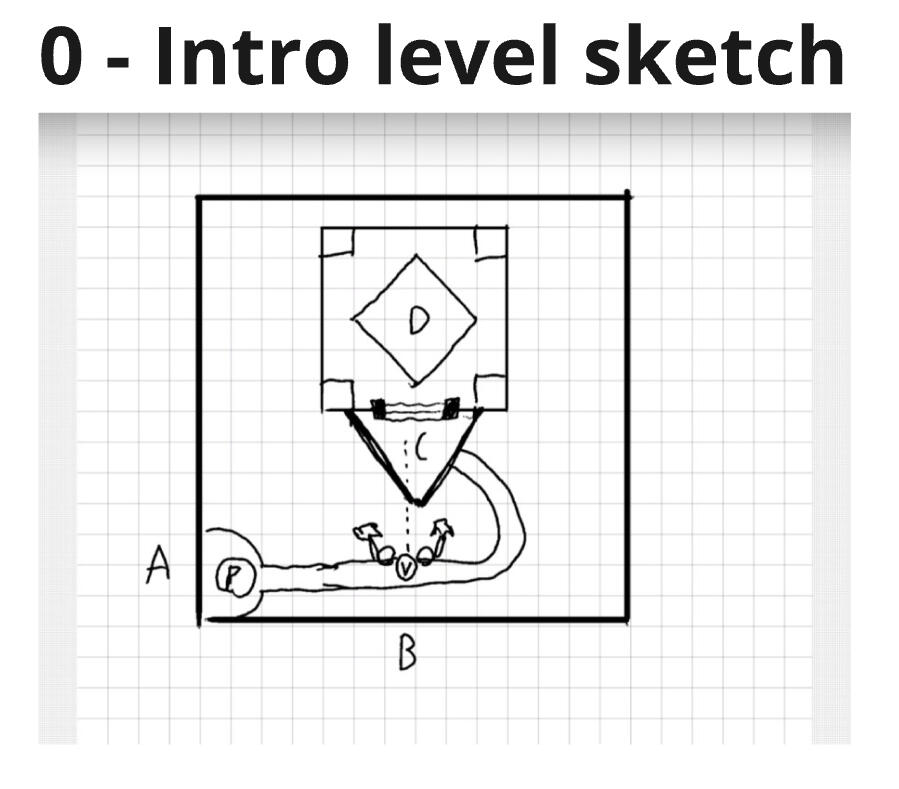
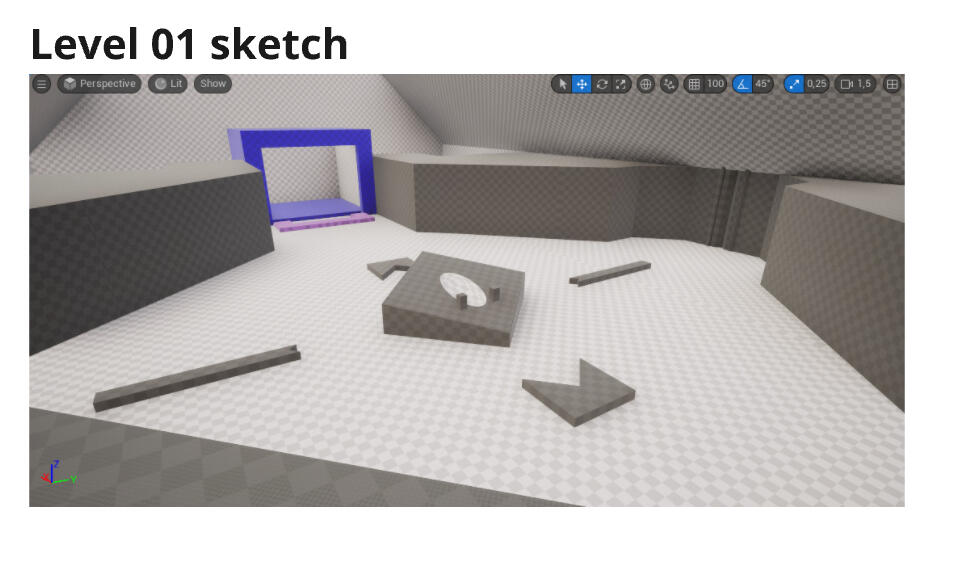
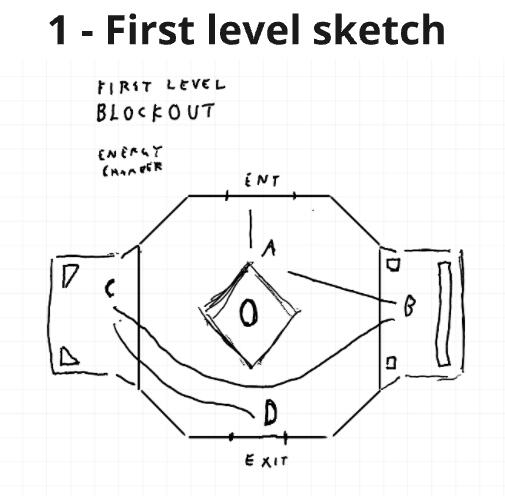
0 - "Intro level"
Above ground
Onboarding
First puzzle: Opens door to the first level "Energy chamber"
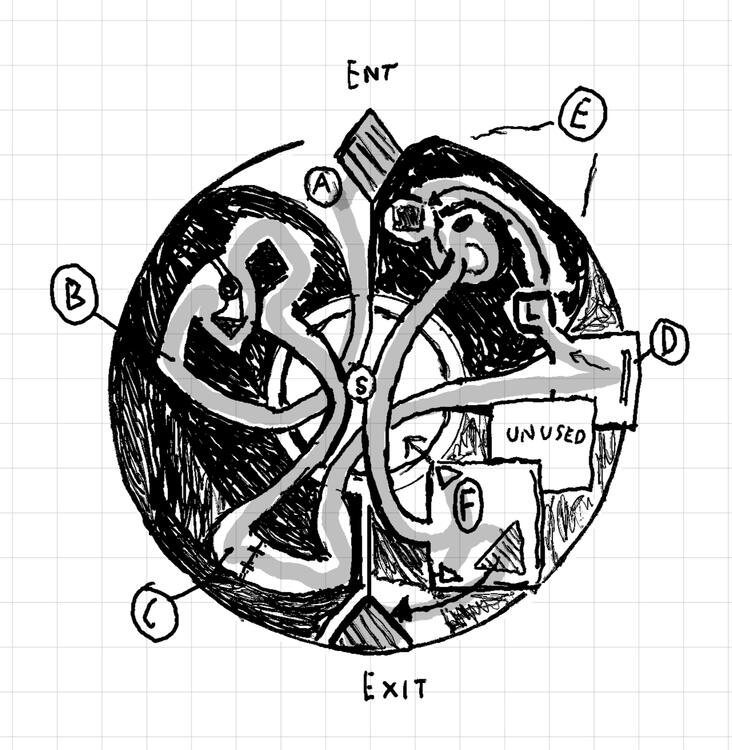
Should include enough information for the player to learn the basics of the core mechanics.1 - "Energy chamber"
Where the shrine children were kept isolated.
Player meets the shrine ghost here.
Possibly the player and the ghost play hide and seek here and the player might learn words in the process.
Might have toys that were made by the children being kept there.2 - "Devotional Grounds"
Where Monks do rituals and chill
Nature focused visuals, roots coming down, plants possibly trees.3 - "Tech Chambers"
Engineering complex - more high tech
Holds the key answers for the unfolding of the main conflict in the narrative. Something around how the machinery functions will give this information.
--------------------
--------------------
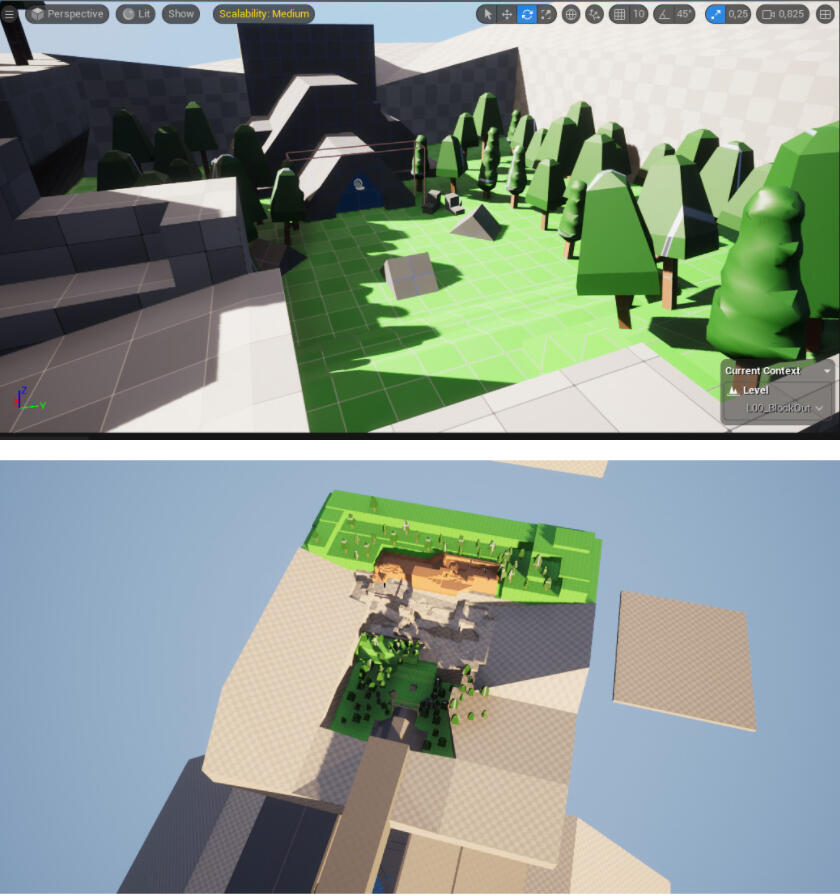
second level
--------------------
--------------------

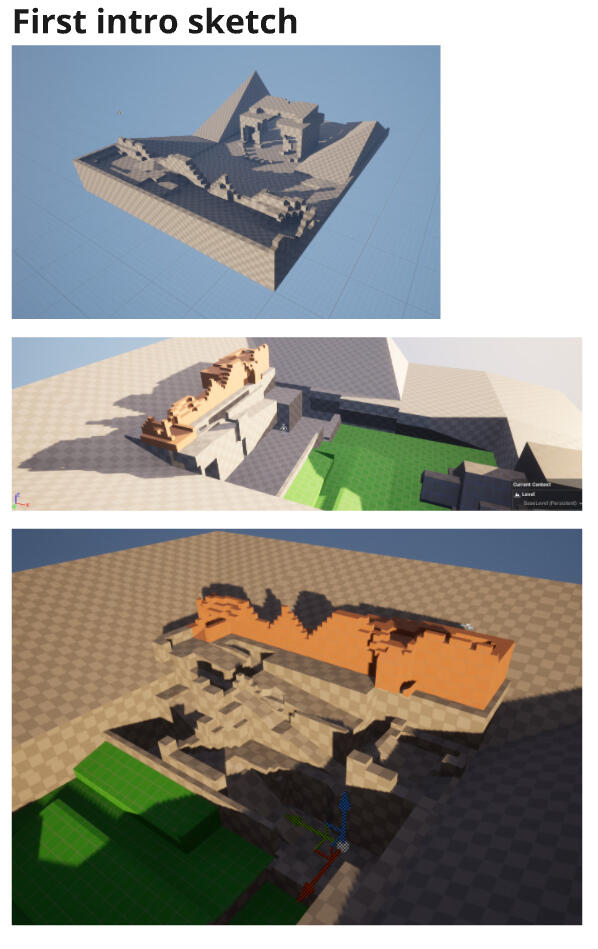
Blockout in progress

Final blockout

Final Level
-------------------
There's Nothing Underground
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| 3p | 2 weeks | Godot |
-------------------
-------------------
There's Nothing Underground
is a roguelike puzzle adventure where you use random tools to solve levels in endless ways. Unlock and combine tools to tackle 100+ levels, each with unique challenges. Find creative solutions, uncover the asteroid's secrets, and survive!
-------------------
| Studio | Publisher |
|---|---|
| Palomer | Bumblebee studios |
-------------------
| Contribution |
|---|
| Level Designer |
--------------------
Design process
Me and two other students designed several levels for this game during a course in technical level design led by Ferruccio Cinquemani. It was a great chance to get to work on a project with a matured design process. I am also very into emergent gameplay elements and because they usually require a critical mass of "stuff" for emergent "stuff" to happen it has been tricky to find opportunities doing this kind of level design.



Informal gameplay/level design pillars
One problem, many solutions:
there should not be ONE intended solution for a situation. There can be gadgets that make it easier to solve a level but the designer should always test with many different gadgets.Broad strokes:
no solution or gameplay should be based on pixel perfect precision. If a placement is very interesting but requires too much precision, it needs to be reworked.Mind over athletics:
this game is puzzle first and action second. If a solution requires intense platforming, it needs to be reworked. The player can move and jump but moving and jumping is not the focus; gadgets and creative solutions are.
--------------------
Formulating common ground:
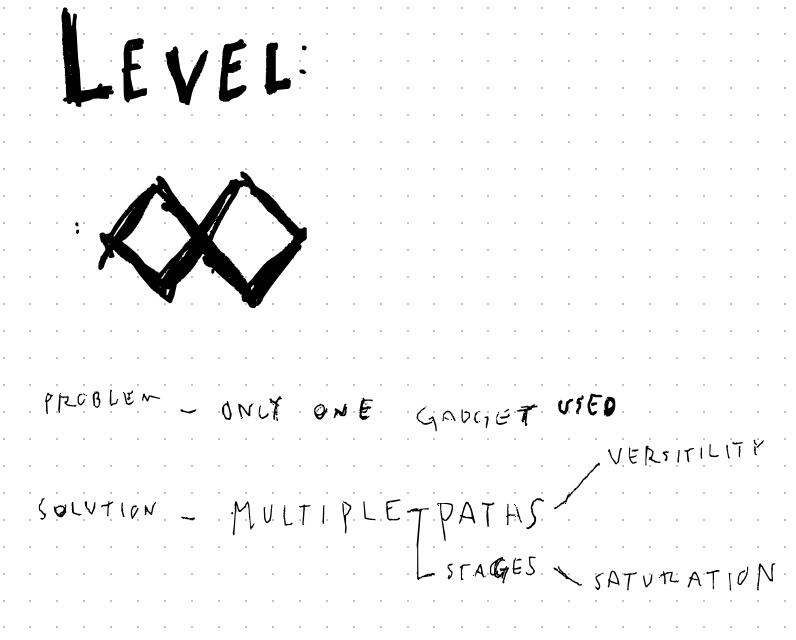
The mechanics supported a lot of affordances and hidden affordances but many levels did not utilize this potential because there was not really a need for players to experiment with multiple gadgets or combination of gadgets. We attributed this to the fact that the levels were designed in a more minimalistic way. With inspiration from some of the more saturated levels, we devised a few key points to use as a design rationale for our levels:
--------------------
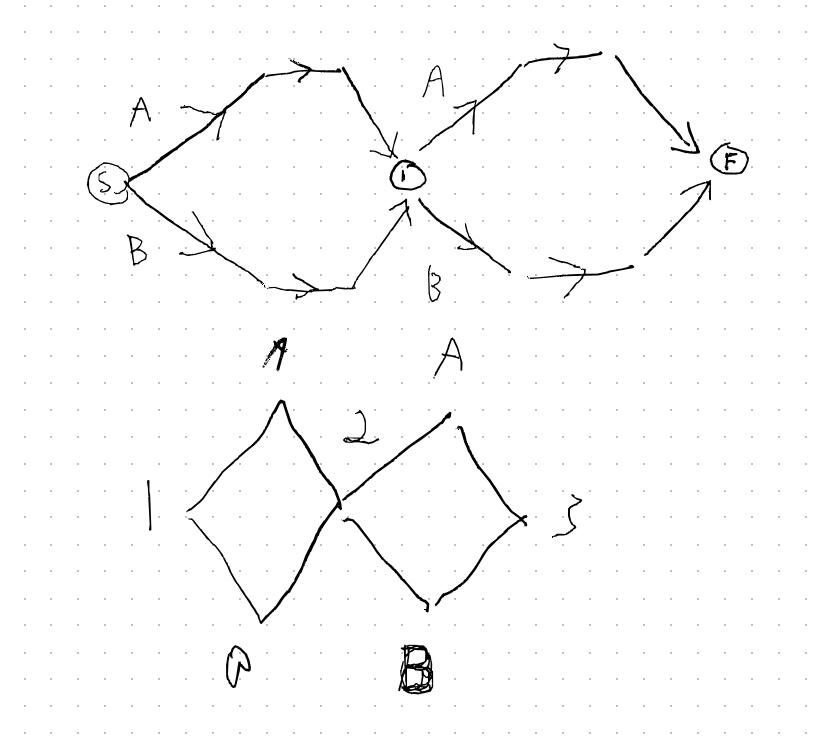
Multiplie paths -> Versatility:
design around atleast two intended paths from the starting position with different general requirements (ex. vertical movement vs. physical obstacle)Multiple stages -> Saturation:
design around two or more obstacles/objectives in order to complete the level.Prior points -> History:
Given more points of contact between the player and the levels, the emergent elements in the game becomes more visible and interesting for the player.

--------------------
Levels I made

"Pool area" - Level based on breaking water barrels to fill up a pool that allows the player to progress

"Prison break" - level based on moving out left from a centered starting position, retrieving a power sphere and using it to open a door to the right side of the level.

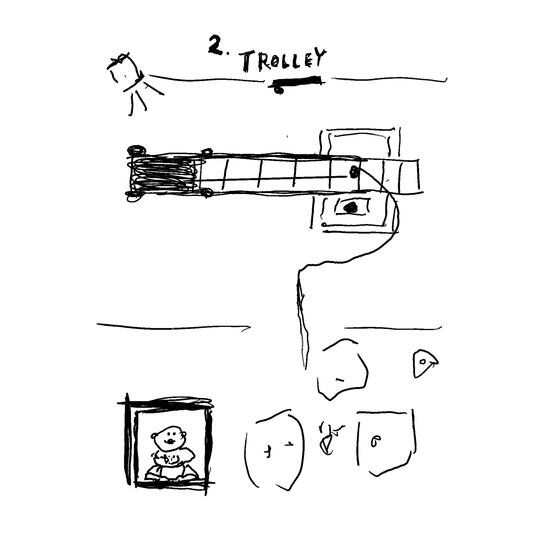
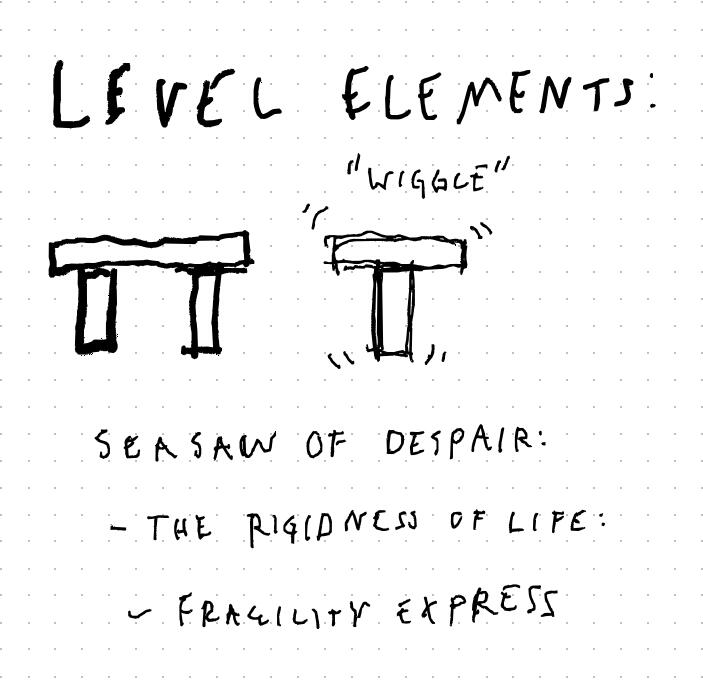
"Sea of saw" - level based around balancing on dynamic level elements.
-------------------
GooZilla
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| 8p | 4 weeks | Unreal |
-------------------
-------------------
Eat. Grow. Destroy!Goozilla is a pick-up-and-play rogue-like with chaos and destruction front and center!
Destroy the city and bring an end to humanity as an all-consuming and ever-expanding blob of slime!
Feed on buildings, vehicles, and whatever else you find to grow and unlock new abilities and upgrades. Fight off the military as humanity tries to stop you!
-------------------
| Contribution |
|---|
| Level Designer |
-------------------
design process
-------------------
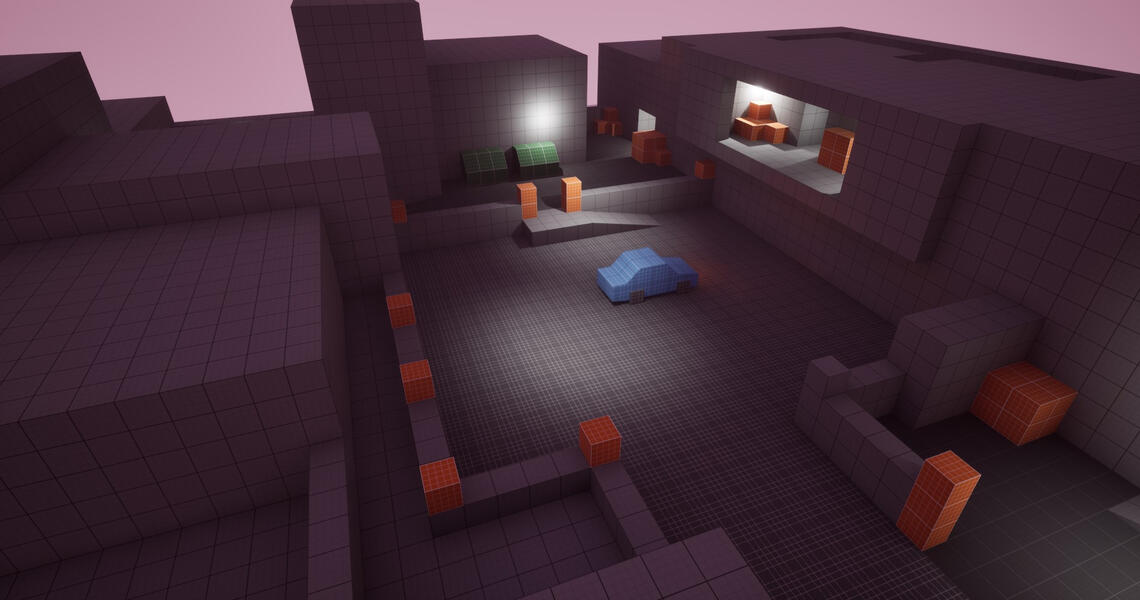
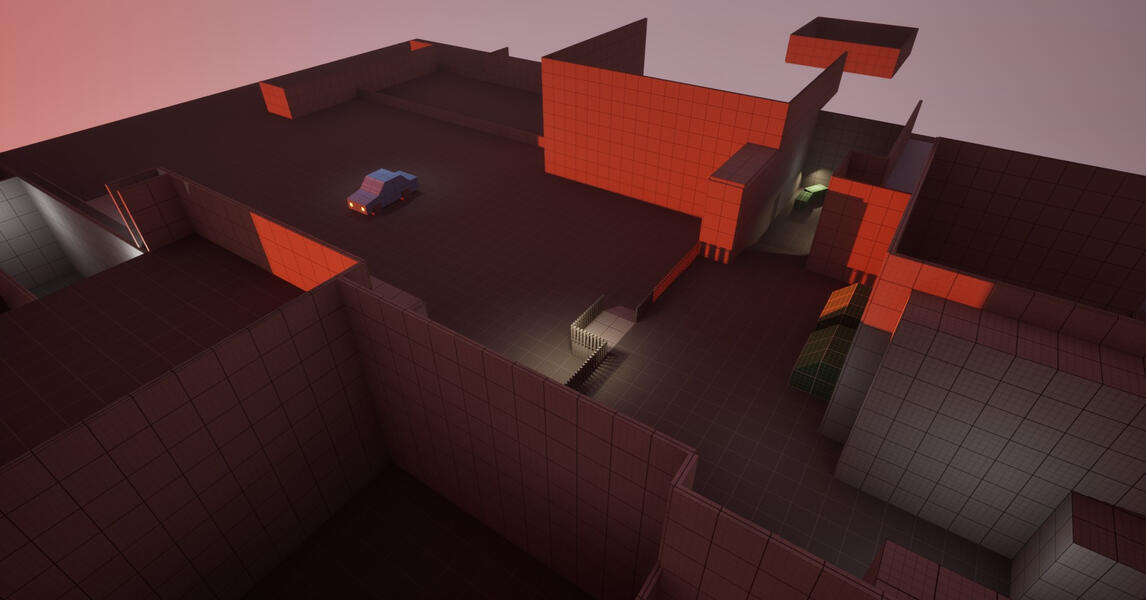
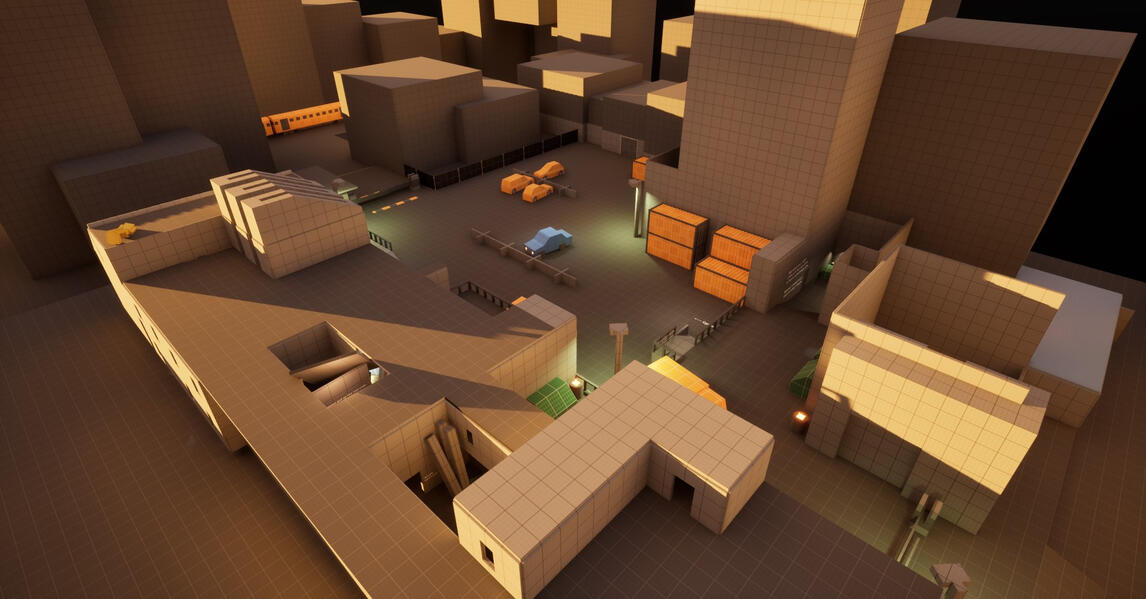
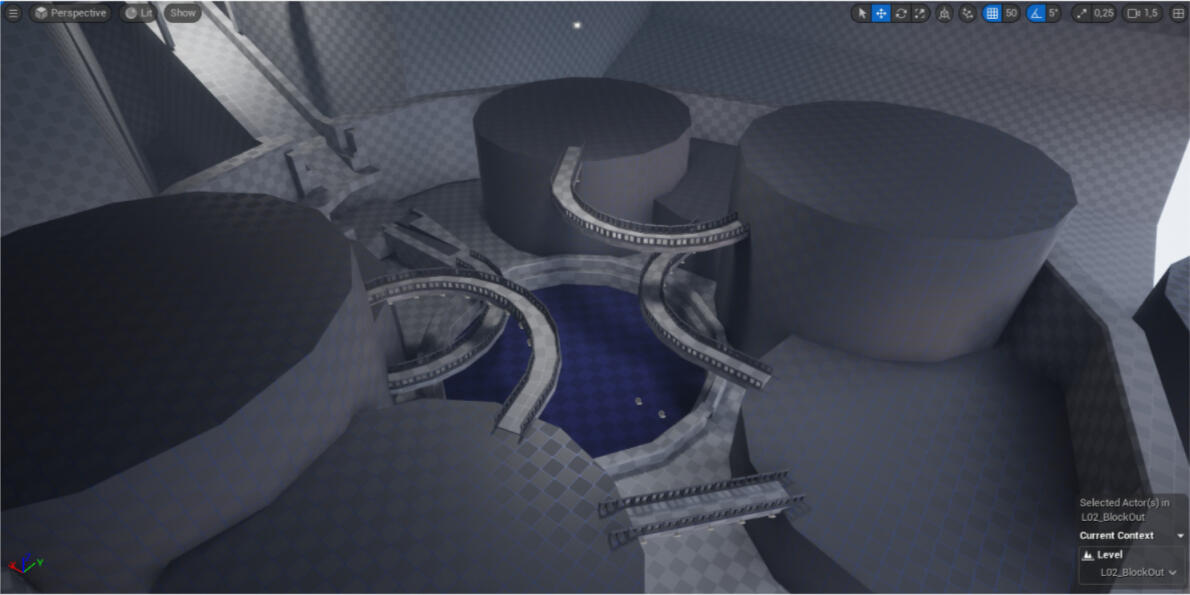
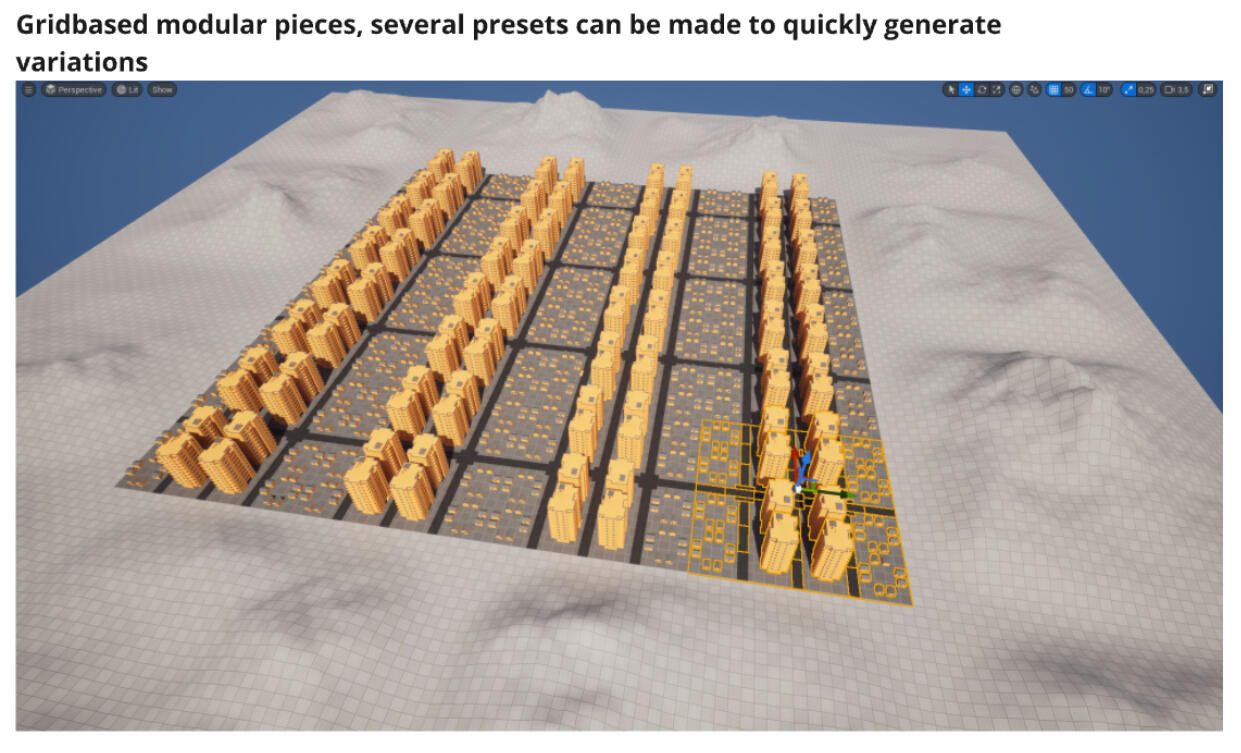
This was a difficult process for me and because of that also valuable in so many ways. In summary I had to make an open level that should feel like a city, where the player would grow in size and eat everything. Because we would not have any artists I also needed to find a way to build this using external assets. In the end I feel happy about how I managed to navigate this process.
In the following screenshots I share a selection of areas and some design considerations I had for them.
-------------------
-------------------

Onboarding area - getting the player familiar with movement and consuming objects that are small enough.

Onboarding area - the player can take their time here. Enemies are placed around the area but wont go after the player before they leave this area.

Next to the start is a more open space - This area gives some empty space to focus on taking out enemies (police cars).

Second area - built around a park - with some more open spaces and less stray cars, the focus here is dealing with the increasing amount of enemies and enemy types. One intention here is to have the player notice difference in experience gained from consum

Turrets are lining up after the park, indicating and deterring from moving to far into the city before the player has grown stronger.

Hospital with some extra enemies posted serves as a landmark and indication that certain sites could have more protection.

Military base sits next to the point where larger buildings appear - intented to work as a point of interest with extra difficulty. When/if the player has destroyed this base they should feel confident about that taking on whatever the game throws at them.
-------------------
design process
-------------------
-------------------
Goozilla was by students at Futuregames in Stockholm, Sweden.
| Team | Contribution |
|---|---|
| Jan Björk | Product Owner / Game Designer / Art Director |
| Jakob Ferenius | Scrum Master / Design Lead |
| Edvard Stokstad | Level Designer |
| Lucas Serafin | System Designer |
| Erik Gafvelin | Programming Lead / AI Programming |
| Adrian-Robert Baluta | Gameplay Programming |
| Moa Jansson | Audio Programming |
| Liam Ribaric | System Programming |
-------------------
| External Assets Used | By |
|---|---|
| Lowpoly Style Large Content Pack | CGAssets |
| SimplePoly City - Low Poly Assets | VenCreations |
| Stylized | Turrets | Pack | YadroGames (CC-Attrib) |
-------------------
Other stuff
--------------------
For the curious;
I gathered some;
non-level design-stuff here!
--------------------
--------------------
Might and Delight - Emma
ArkDes exhibition about game design in sweden.
Cinematography, Editing
--------------------
SLUSSEN
part of a portrait series for
SITUATION STOCKHOLM
Cinematography
--------------------
--------------------
| Contribution |
|---|
| Level Designer |
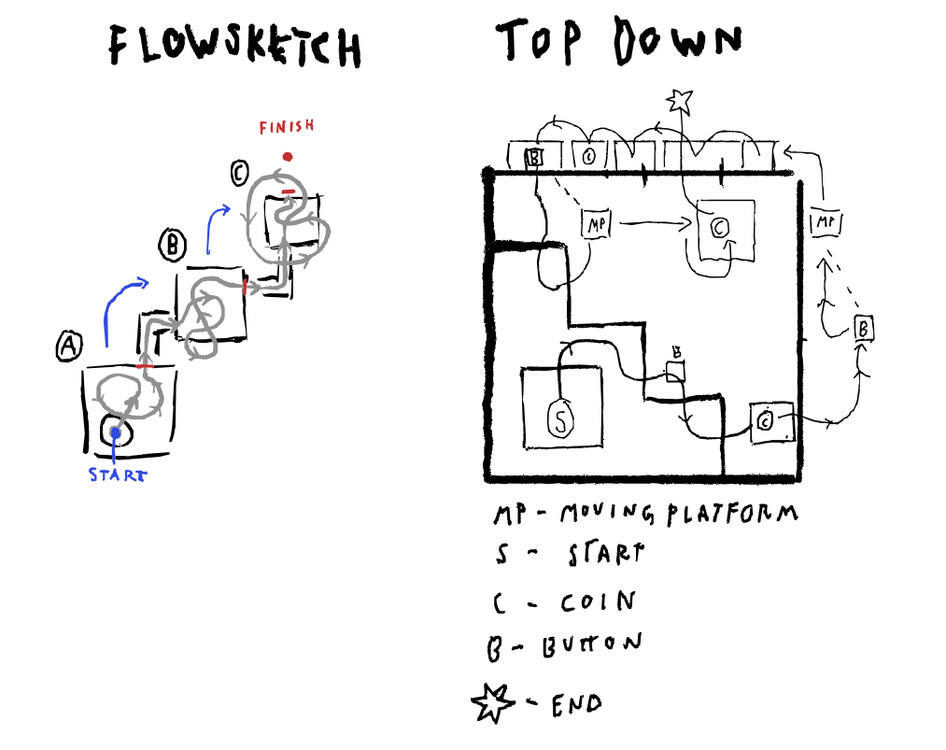
--------------------

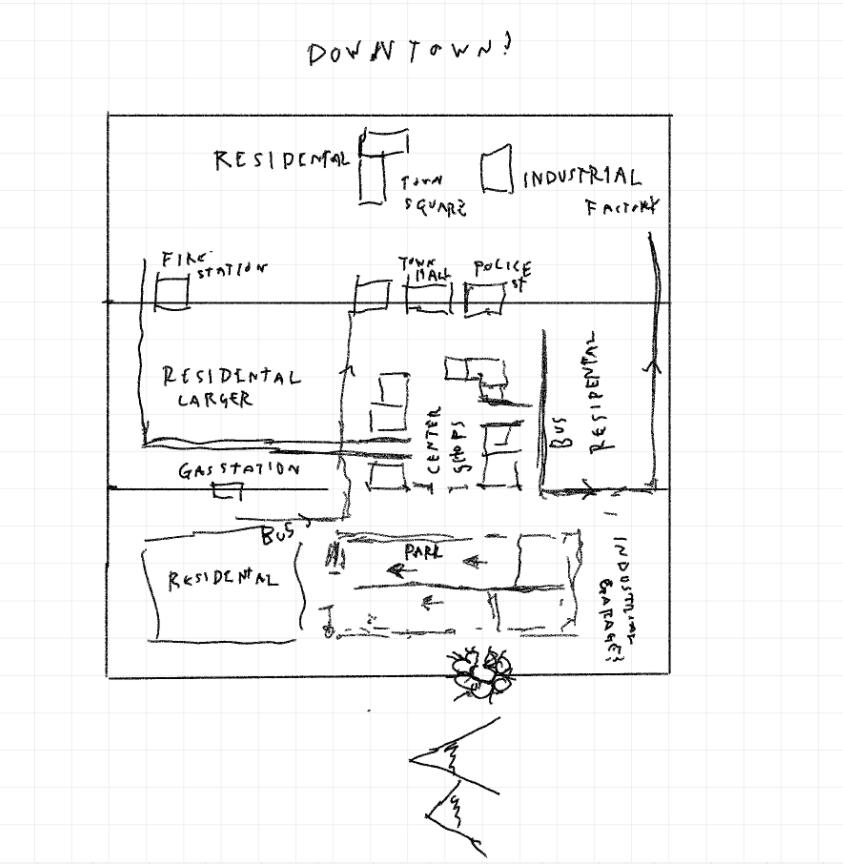
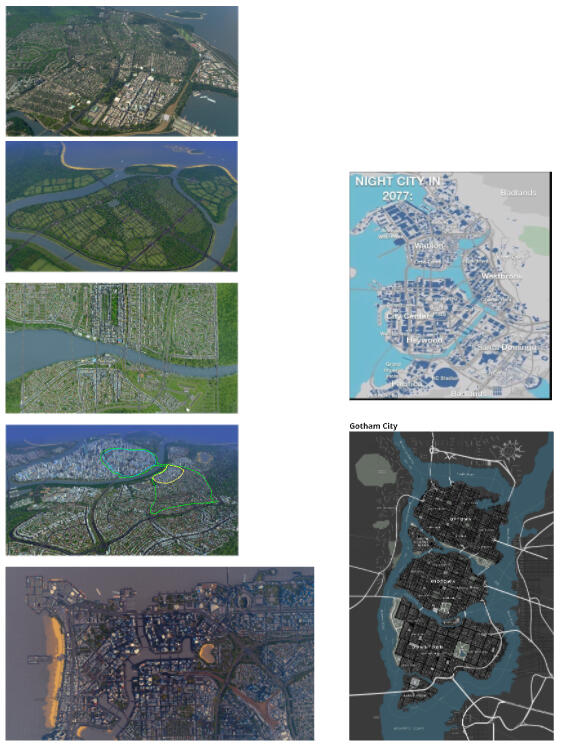
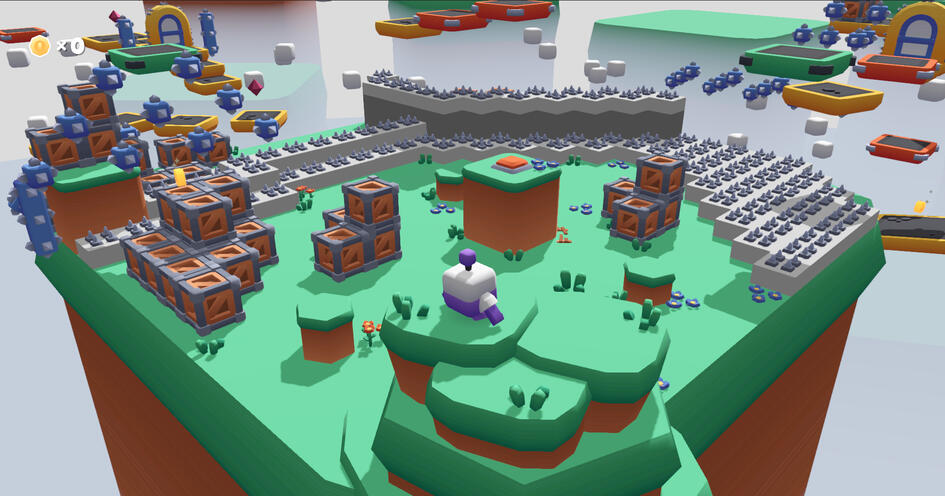
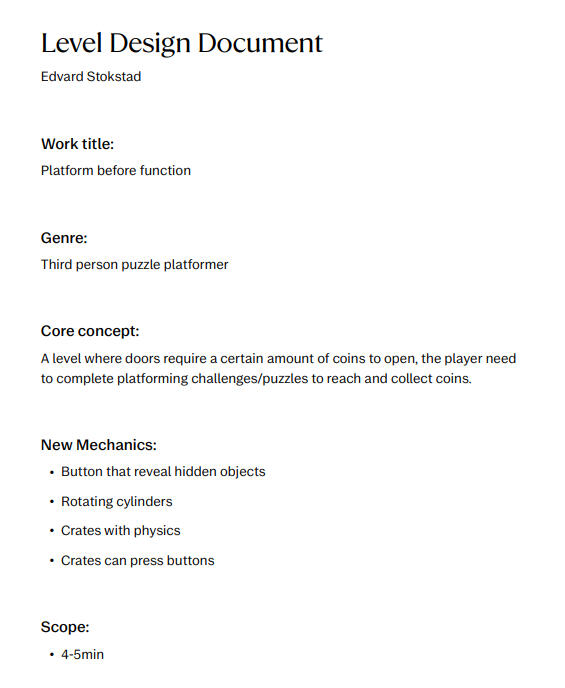
LDD-1

LDD-2

Needs some better screenshots/gameplay videos, sorry!
--------------------
Vanhalla III: Enter the Monkey Dome
--------------------
--------------------
--------------------
| Team Size | Duration | Engine |
|---|---|---|
| 16 | 5 weeks | Unity |
--------------------
| Contribution |
|---|
| Lead Design |
--------------------
--------------------
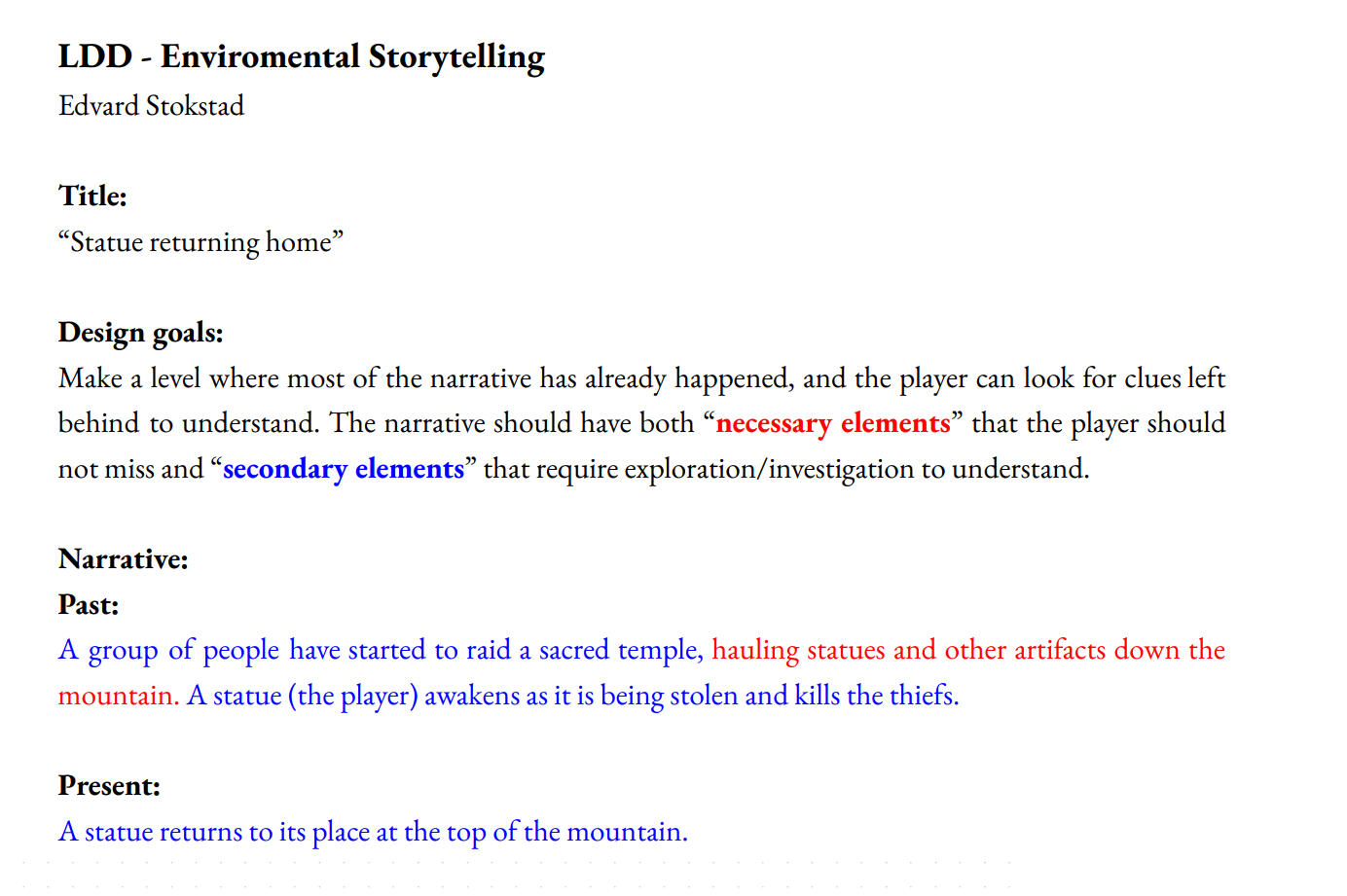
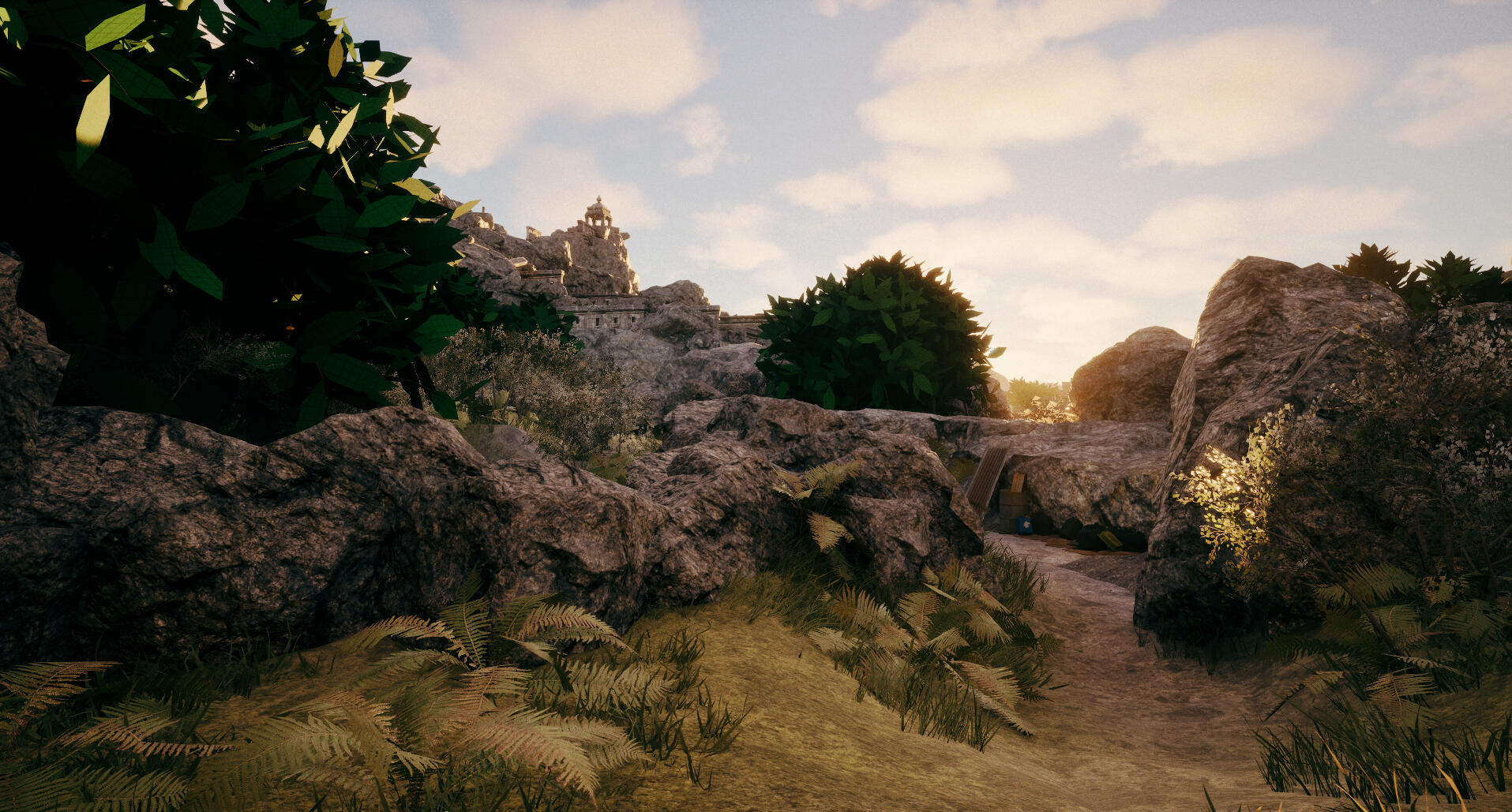
Statue returning home
-------------------
| Team Size | Duration | Engine |
|---|---|---|
| 1p | 4 weeks | Unreal |
-------------------
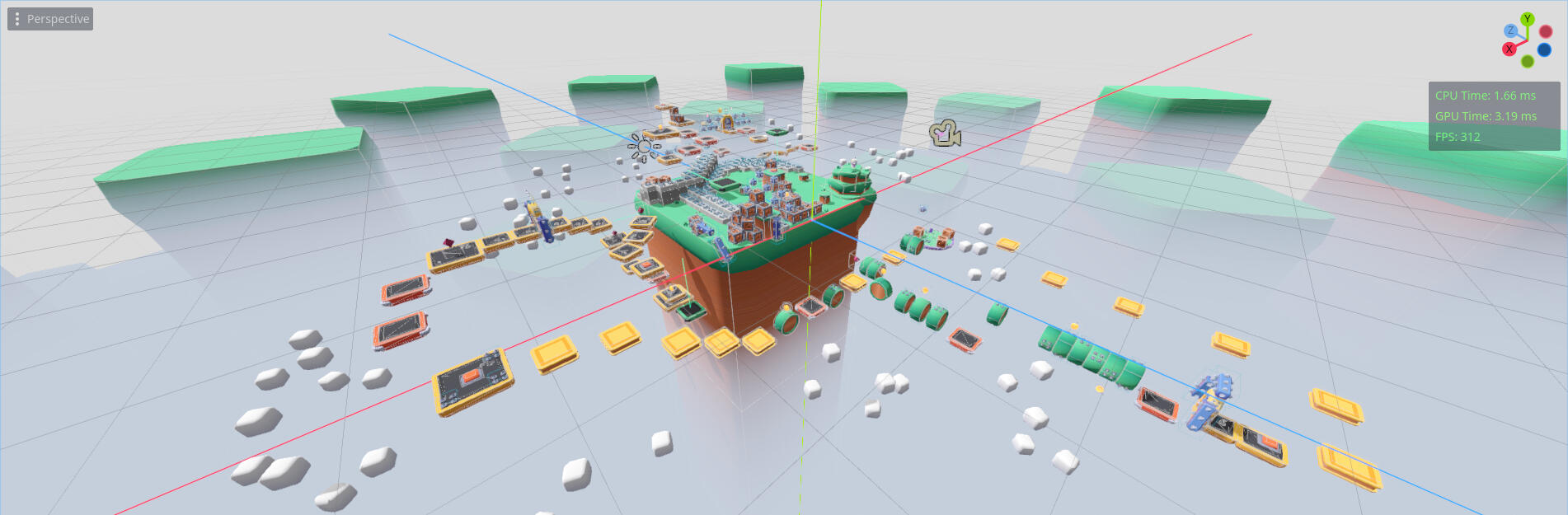
This blockout was made during two courses spanning 4 weeks in total. The focus was on contrasting spaces and enviromental storytelling. An additional goal for me was to get more familiar with the translation of blockout elements into art assets.

Reach the shrine and discover clues of what happened.

LDD

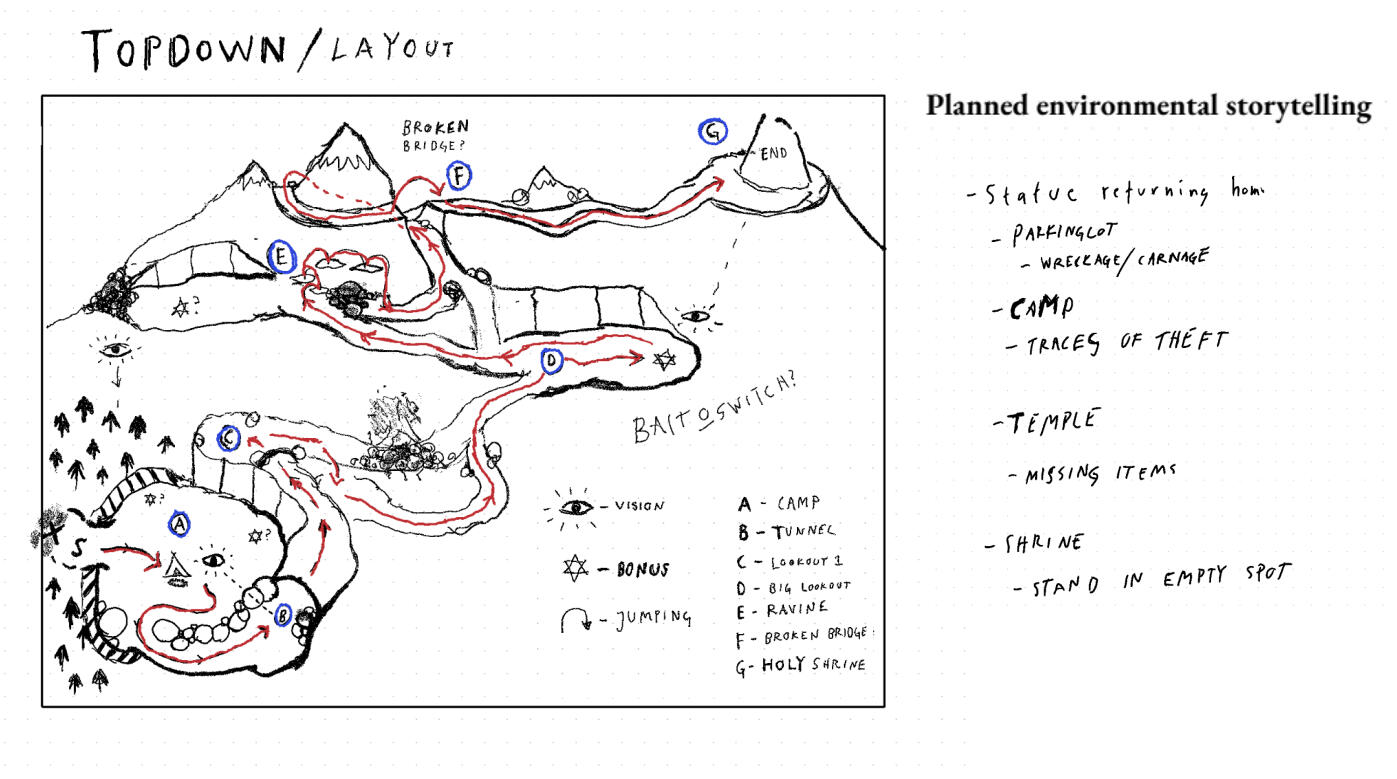
Original topdown

Player start - the temple at the top of the mountain clearly visible as landmark

campsite with props, smoke from campfire is used as a reference to the narrative timeline

POI (Optional exploration)

Enviromental storytelling, clues regarding what has happened.

Cave entrance, new vantage of landmark, lift construction

light bounce is reinforced with rect light

transition vantage from cave entrance

stone blocks to guide player, stairs visible as well as temple wall as backdrop

connect back to landmark vantage

communicating to stand on the podium: empty podium reinforced by "broken pattern" and spatial UI.
--------------------
--------------------
hello!

--------------------
| Team Size | Duration | Engine |
|---|---|---|
| 1p | 35 years |
Im a game design student at future games (Stockholm). Currently looking for internship as a level designer.
------------------
at a glance / quick facts
------------------
I have white bread with Kalles Kaviar every morning.
I have a dog called Noel and the person next to me in school is also called Noel.
I worked as a route setter in a climbing gym for 10 years.
I have worked in film, mainly as a director and cinematographer, for about 12 years.
I’m currently the world’s 26th best Noita winstreaker (stok_ed)
------------------
------------------
why games?
When I was five years old, one of my neighborhood friends slammed a Teenage Mutant Hero Turtles cartridge into his brand new Nintendo NES. It was almost summer and my birthday was coming up. Although my parents had initially decided against having a Nintendo in our household, my frequent sneaking out to play Turtles at my friends place eventually caused them to yield. That was how video games began for me, a romantic story of forbidden love (for video games) against the conservative forces of evil (parental concern for how digital entertainment was affecting children).
I think I always played games both because I enjoy them as a source of entertainment but also because I've been fascinated by so many different aspects of games. Take grand theft auto, beyond being fun games I felt like Neo in the matrix trying to see through the simulation. In recent years I have been very into emergent elements in games.
------------------
why level design?
I found myself really clicking with game design, and as that progressed I found that level design suited me well when working with others.
My background in cinematography and film editing has lent itself well to level design I think. There is something about chronology and spatial cues that seems familiar between the two.Also, besides the obviously huge differences the workflows in level design has similar structure where you start with something crude, maybe even pretty bad and then you need the resilience to keep improving on it in iteration after iteration.
-------------------
I think I always played games both because I enjoy them as a source of entertainment but also because I've been fascinated by so many different aspects of games. Take grand theft auto, beyond being fun games I felt like Neo in the matrix trying to see through the simulation.Random memory:
Wolfenstein 3d in my fathers lap, both of us were so scared. I controlled SPACE which could open secret doors and my dad did the rest. In hindsight I know my dad is really bad at these games so maybe thats why it was so scary.
My intention was to illustrate the game mechanics enough as to allow our imagination to see the level in the original game.
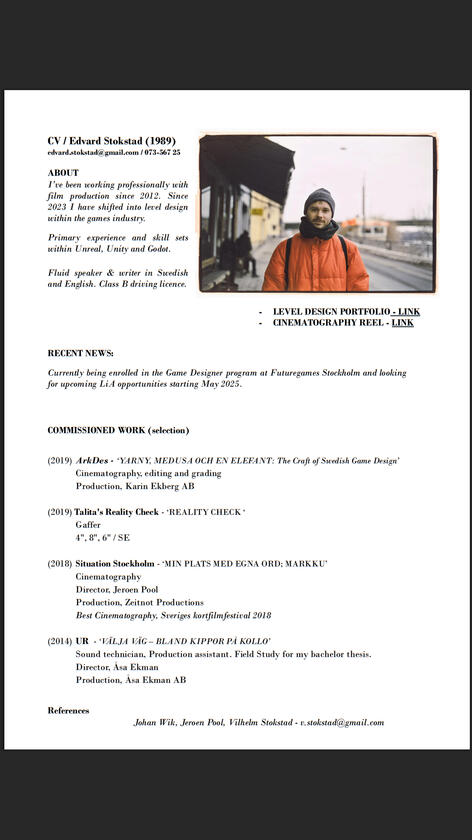
CV / Edvard Stokstad (1989)